みなさんこんにちは。
クリンクスデザインです。
スポーツジム、パーソナルジム経営の事業では大手では人件費削減から経営がとても大変と聞いております。
その中、24時間ジムやマンツーマンでのパーソナルジムがとても広告が目に付きます。
地域の周りには大手スポーツジムのメリットであるスタジオなどが開催ができなく、そして会員費も段々と高くなってることからジム自体も変更されるそうです。
その中やはり、ジムの費用ではどうしても施設や機材を沢山導入はできない為、パーソナルジム(マンツーマン)でのトレーニングに切り替えるインストラクターさんも多いのでしょう。
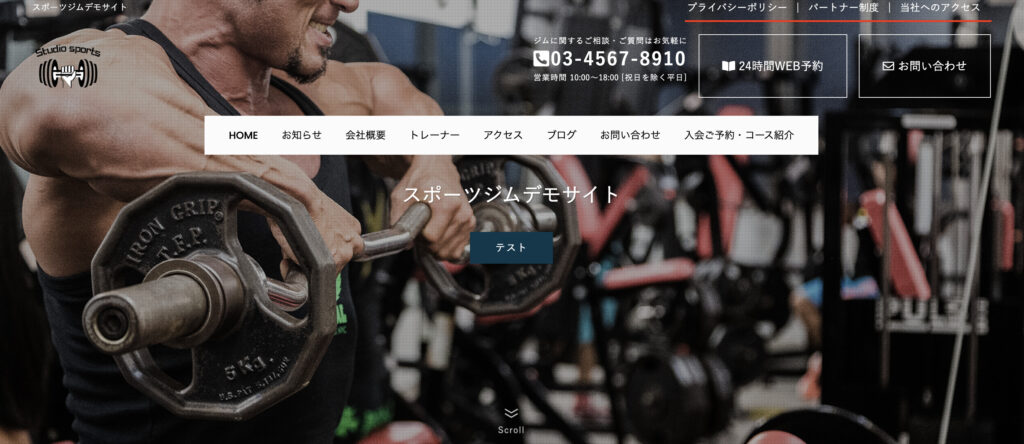
今回は個人から中小店舗型までのスポーツジム店舗型デモサイトを作成してみました。
Contents
トップLPページ

デモサイトはこちら
https://xs164901.xsrv.jp/demo-03/
今回はトップページはこだわって作成してみました。
このまま、使用しても全然問題ないぐらいの仕上がりではないでしょうか。
個人、店舗型の場合は写真を沢山入れる事で、ユーザーにとってはとてもイメージがしやすいサイトに仕上がります。
複数店舗の紹介

スポーツジムではどうしても客層などターゲットがジムによって様々な店から会社概要や店舗ページをトップページに追加してみました。
店舗詳細、MAP、休業日設定

ここでは店舗詳細で作成しましたが、飲食店やスタッフ予約がある美容系なんかでは、スタッフの公休日なんかも利用できますね。
ほとんどの方がコンバージョンは予約やお問い合わせに繋げたいと思いますので、ボタンリンクもオリジナルのボタンを作成してみました。
これでテーマ依存しないオリジナルなサイトの雰囲気が出せるのではないでしょうか?
独自カスタマイズでサブナビ追加
今回は独自カスタマイズでサブナビを追加しました。
プライバシーポリシー、パートナー制度、当社へのアクセスの所

個人的に、メニューのプルダウンにページを追加するのは好きではございません。
こういう目に見える所に情報を分かればユーザーにとってもとても親切なサイトになるのように思います。
サイトマップや本社など色んな用途に利用が出来ます。
jQueryでポップアップウィンドウ表示

インストラクター紹介では、別ページに詳細飛ばして、表示するのはまた戻ったりしないといけないというストレスもあったので、プラグインを使わずjQueryで実装してみました。
今回は「Remodal」を使ってみました。
remodal.css
remodal-default-theme.css
remodal.min.js
をダウンロードして、テーマに読み込みます。
ブログのカスタマイズやWordPressの操作されてる方であればそこまで難しくはないのですが、初心者の方では呪文の言葉が並ぶので少し難しいかもしれないですが、実装できればサイトのクオリティはぐんとあがります。
AirReserveの予約システム

さて、前回はstoresの予約システムは2サイト制作で使用してみましたが、今回は別予約システムを導入してみました。
デモ予約ページ
https://xs164901.xsrv.jp/demo-03/reserve/
AirReserve

色々検索してると、あんまり作成の記事が載ってなっかたので、設定は難しいのかなと思いましたが、
感想としては、
めちゃくちゃ管理画面のUIは親切な作りで作成も簡単でした。
多分設定から1時間ぐらいで設定できたので、設定箇所も限られた所だけ触るぐらいでいいので、とても便利ですね。
レイアウトは少し固めな印象ですが、シンプルな作りなのでオススメな予約機能ですね。
以前の予約ページは知らない方はこちら御覧ください。
まとめ
いかがでしたでしょうか?
今回はスポーツジムのデモサイトを作成してみましたが、まだまだデモサイトを作成して集客や売上に繋がるホームページを勉強していきたいと思います。
次回のブログも見に来て下さい。

