こんにちはクリンクスデザインです。
最近スパムのメールが届くというお問い合わせでreCAPTCHを導入したいというお客様が多いようです。
当サイトもそんなにスパム対策はしてはいなかったので、定番なプラグイン『Akismet』でしようかと思っておりましたが、せっかくだったので同じreCAPTCHを導入してみました。
reCAPTCH設定
まずはこちらの下記のリンクからログインしてみて下さい。
https://www.google.com/recaptcha/about/
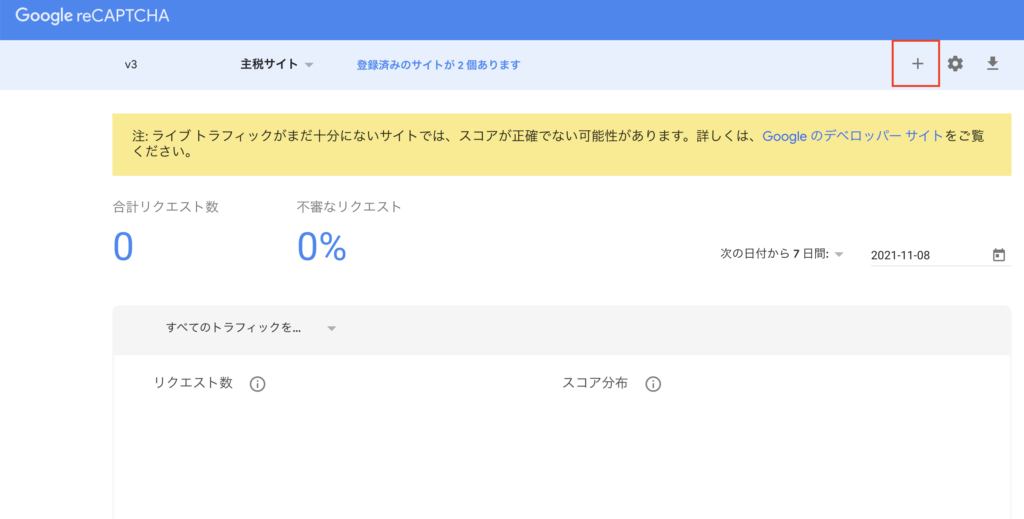
グーグルでログインしたらこんな画面に移ります。
+ボタンを押してから設定のドメインを追加します。


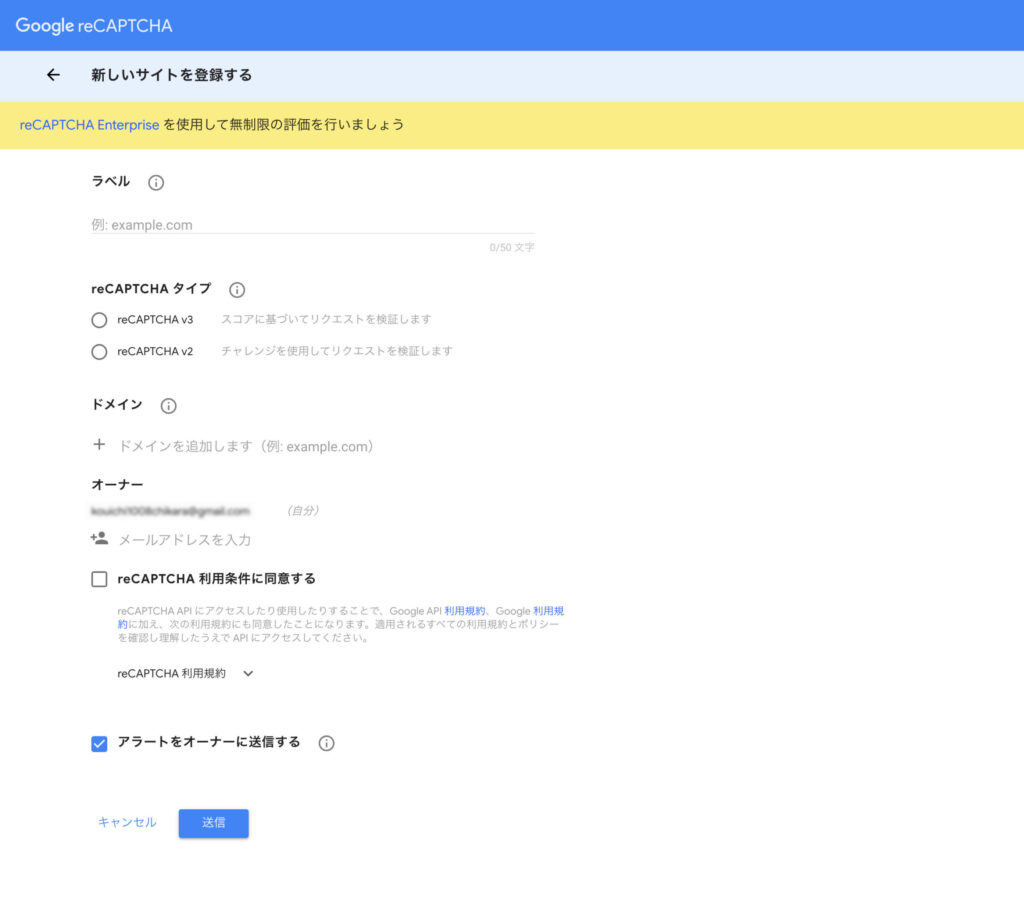
・ラベル わかりやすい設定の名前(例:○○サイト)
・reCAPTCHv3にチェック
・ドメインを追加します(clinks-design.com)https://は削除して下さい
・eCAPTCHA 利用条件に同意するにチェックする
・アラートをオーナーに送信するにチェックする
これで送信して設定完了です!簡単ですね。
※v2はContact Form 7の最新版では対応がされていない様子で、プラグインで導入をできるそうですのでv2使用されたい方はこちらからダウンロードしてみて下さい。
https://wordpress.org/plugins/wpcf7-recaptcha/
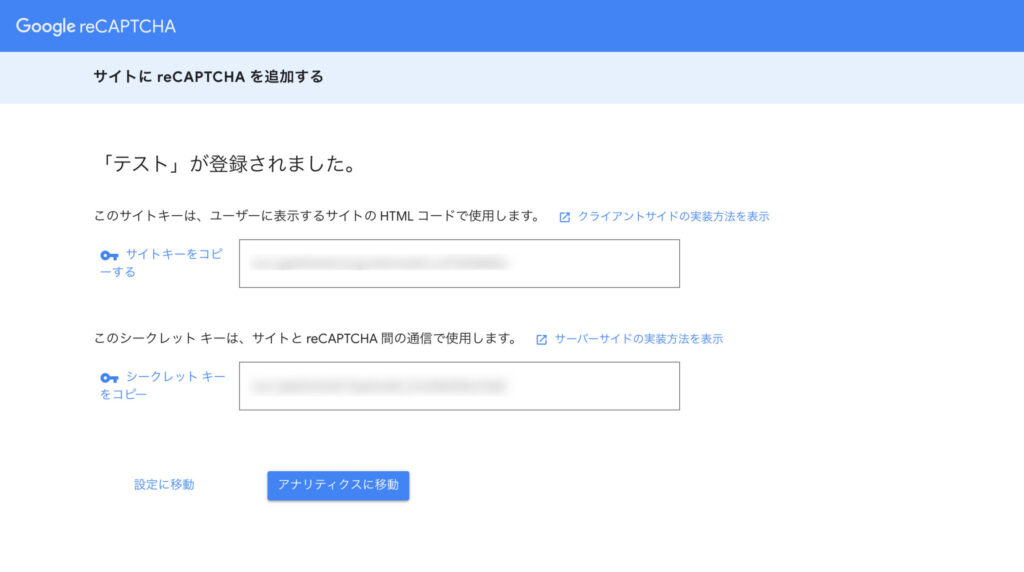
『サイトキー』と『シークレットキー』が発行されます。

これを、Contact Form7に追加していきます。

こちらのキーはメモ帳かでコピーしといて下さい。ドメインを追加ですると複数のサイトでも使用できますよ
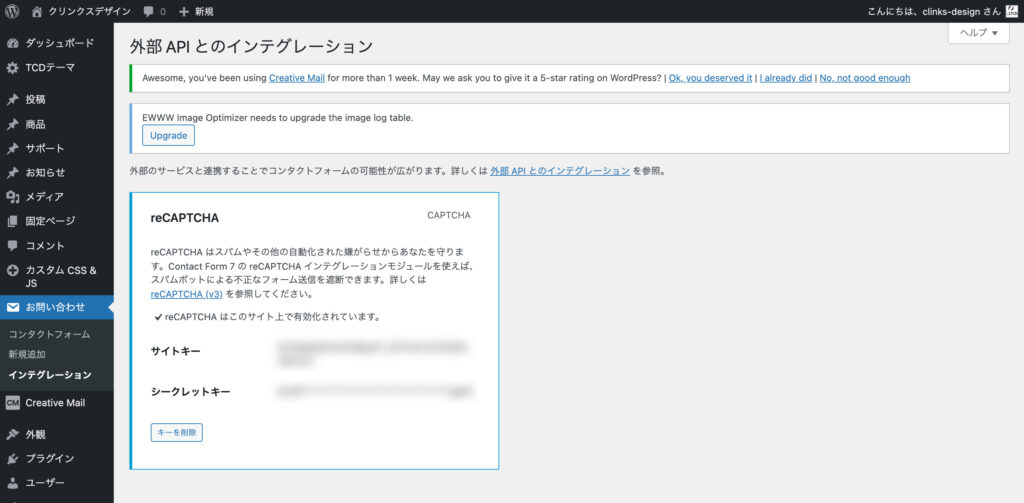
Contact Form7に追加方法
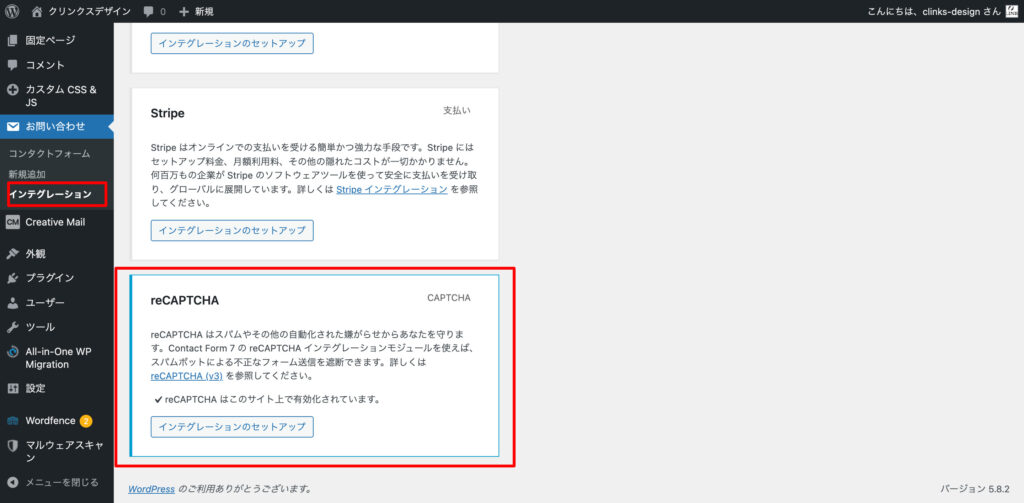
お問い合わせの箇所からインテグレーションという設定から追加します。
ここでは外部APIとの連携設定ができるので他にもキーを発行して設定ができますよ。

そして、ここの先ほどコピーしといたキーを貼付けしていきます。

これで、設定完了ですので動作をみてみましょうか。

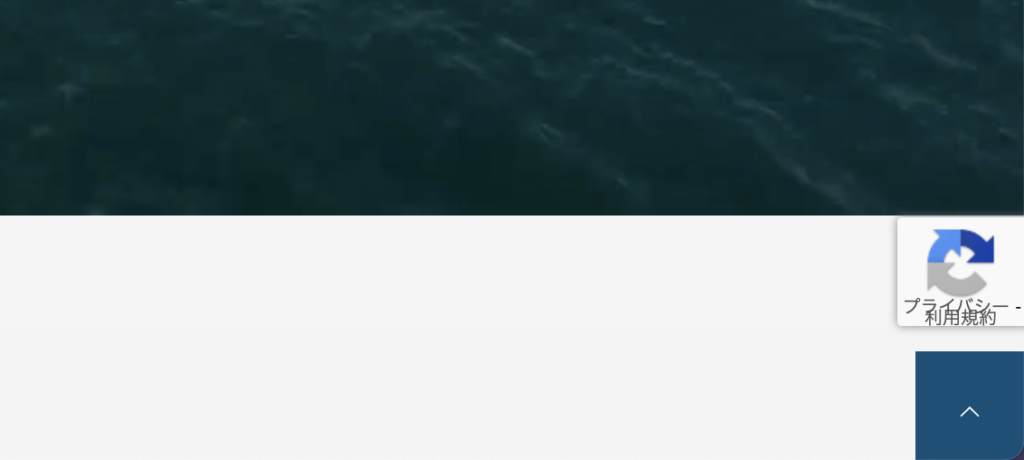
そうなんです!
デフォルトだとこんな感じで上に戻るボタンと重なってしますのです。
ここで以下のコードを追加します
こちらを外観→テーマエディタ→style.cssに追加
か、もしくは
外観→カスタマイズ→追加CSSにコードをコピペで貼り付け
有料テーマ利用の場合はほとんどテーマエディタからではなく、TCDの場合だとテーマオプションから『基本設定』追加CSSの設定から行えます。他にも不安の方はプラグイン利用もオススメです。
オススメCSS追加プラグイン↓↓↓
『Simple Custom CSS』
まずは管理画面のインスト―ル画面を開き、プラグインの検索フォームで『Simple Custom CSS』と検索しましょう。
では、リロードして確認してみましょう。

いい感じですっきりしましたね。
まとめ
いかがでしたでしょうか?
今回は、WordPressのContact Form 7利用していて、スパムメールに困っている人向けに導入ができる「reCAPTCHA(v3)」ご紹介しました。
サイト制作してると開設と同時にお問い合わせフォームのカスタマイズをよくされる方も多く、その中でもスパム対策も同時にされたいというのも多い気がします。
サイトを運営しているとどこかのタイミングでやたらとスパムメール届くというの経験もあり是非こちらを活用して頂ければと思います。
では、また次回も楽しみにしていて下さい。

