こんにちは。クリンクスデザインです。
WordPressのカスタムメニューは、投稿や固定ページで作成したコンテンツを配置したい場所に配置させることができるメニューの事です。
カスタムメニューは他にもナビゲーションメニューやカスタムナビゲーションメニューとも呼ばれています。
略して『ナビゲ』とも呼んだらします。
このカスタムメニューを使うことで、メニューの順番や下層に紐づくコンテンツの配置を自由に変更・カスタマイズすることが出来るため、ホームページメニューバーにおいて、ユーザーの使い勝手が上がりホームページ内を循環しやすいサイト設計にすることが可能な手段の一つです。
また、自分のホームページ以外である、外部ホームページのリンクを載せることもできます。
カスタムメニューの設置に挑戦してみてください。
Contents
WordPressのカスタムメニューを作ってみよう!
上記の説明では、なんとなくしかわからないという方も多いかもしれません。
実際に作成し完成したカスタムメニューを見る事で、より分かりやすくなります。
まずは実際にカスタムメニューを作成してみましょう。
WordPressのカスタムメニュー作成手順1
まずWordPress管理画面にログインします。
管理画面サイドメニューから「外観」➝「メニュー」と進みます。
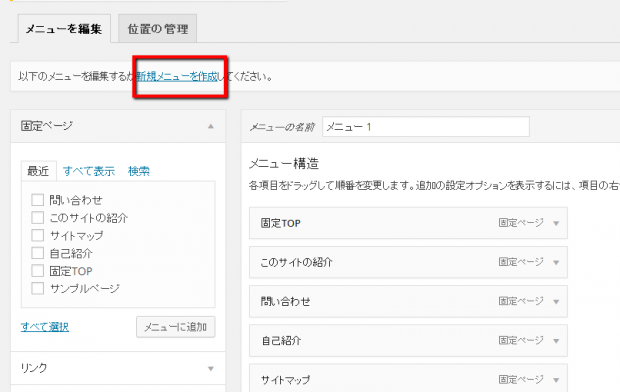
そうするとページが変わりますのでそこから画面上部にある「新規作成」をクリックしてください。

ここから新しいメニューの内容を作成することができます。最初にメニューの名前を埋めます。
「ヘッダーメニュー」や「サイドバー」など複数のメニューを作成する場合を想定し、後から見たときにわかりやすい名前にしておくことをおすすめします。
入力をして「メニューを作成」をクリックしてください。
WordPressのカスタムメニュー作成手順2
次に「メニュー項目を追加」の下部分にある「固定ページ」、「投稿」、「カスタムリンク」、「タグ」の中から任意のコンテンツをチェックし追加していく流れになります。

ちなみに使用しているテーマによって、カスタムメニューの作成できる場所や、表示のされ方が変わってきます。
ここで書かれている文字とは少し違う表記だという事もあるかもしれませんが、操作の方法は基本的に同じ方法になります。
作成したいカスタムメニューが完成したら、画面右側の下部にある「メニューの保存」でメニューの作成は完了になります。
カスタムリンクについて
カスタムリンクは、ほかの「固定ページ」、「投稿」、「タグ」とは異なり、外部サイトのリンクを追加する場合に使います。
リンク文字列は、メニューに表示させたい表記を設定することで、任意のタイトルと外部サイトからの記事リンクを設置することが出来ます。
自分で作成したサイト内のページでなくても、好きなサイトのリンクを載せることもできます。

作成したカテゴリー自体をメニュー表示にすることもできます。

「固定ページ」「カスタムメニュー」「カテゴリ」を追加できるので、サイト内外のあらゆるページをメニューに挿入できるのがわかると思います。
メニューの中身や表示の順番を変更したい場合は、画面右側の「メニュー構造」内で、設定したコンテンツをドラッグとドロップで動かすことでメニューの中身や表示の順番を変更することができます。

この変更の際にも画面右側の下部にある「メニューの保存」をクリックする必要があります。
保存のし忘れに気を付けましょう!
カスタムメニュー項目の下層に項目を追加する方法
上記でカスタムメニューは完成したと思います。
このメニューに加え、メニュー項目の下層にもメニュー項目を設置したい場合については、まず下層におきたい親メニューのすぐ下に下層におきたいコンテンツの項目を配置します。
このように親子関係もすぐに作れる優れものです。
メニューに表示されているコンテンツを親メニュー、その下層に設置するコンテンツを子メニュー、さらにもう一つ子メニューの下層にも、同じ方法でコンテンツを設置することが出来、これを孫メニューと呼ばれます。

その後、少し右に項目をドラッグでずらすと、「副項目」と表記され、親メニューより少し右にずらして設置することが出来ると思います。
これで設定の完了です。
「メニューの保存」のクリックを忘れないように気を付けましょう。
作成したカスタムメニューを実装する方法
WordPress内で作成したカスタムメニューをホームページに反映させる方法は、ウィジェットから可能です。
WordPress管理画面の「外観」「ウィジェット」と進み、画面が変わると「使用できるウィジェット」から「ナビゲーションメニュー」をクリックします。
カスタムメニューを表示したい場所(今回は、サイドバーに表示してみます)に、左のウィジェットエリアから「カスタムメニュー」をドラッグします。

追加できたら、タイトル欄に「サイト上で表示したいメニュー名」を入力し、その下の「メニューを選択」プルダウンから、先ほど作成したカスタムメニューを選びます。

ここで保存ボタンを押すと、反映されます。
すると、追加できる場所の一覧が表示されますので、選択して実装が完了になります。反映されているか自分のホームページで確認してみてください。
WordPressのカスタムメニューまとめ
WordPressのカスタムメニューとはどういうものかと、実際に作成・反映させる方法についてご紹介していきました。
うまく実装出来ましたか?
WordPress管理画面内で比較的簡単に作成・実装できます。
コンテンツを整理し必要なメニューを作成しておくことで、用途に応じたカスタムメニューを作成することが出来ます。
使用しているテーマによっては、「wp_nav_menu」を定義するという少々技術を伴わないとカスタムメニューが追加できないテーマもあります。
テーマを変更してみるか、出来る範囲でのカスタムメニュー作成・追加をまずは行ってみましょう。


