こんにちは。クリンクスデザインです。
ここ最近ほとんどの方が『Canva』を利用して画像作成してる気がします。
私もその内の一人ですが、、、
アイキャッチ画像作成や製作中、指定の画像サイズに変換してはめる時に毎回、フォトショップやイラストレーターを立ち上げるのは嫌ですよね。
アプリを切り替えて、、、みたいななのは不便で作業効率は決して良いとは言えないです。
他にもサイト上では画像をリサイズしたりや簡単な加工ができるサイトはあるのですが、Canvaとは比べ物にならないぐらい機能は低いです。
で今回はCanvaの魅力を簡単にお伝えしますね。
Canva
Canvaのレイアウト表示はこんな感じですね。

普段から利用してる方なら見慣れたレイアウトですね。
Canvaってデザインを作成によってサイズやテンプレートを自動生成してくれる機能が備わっています!
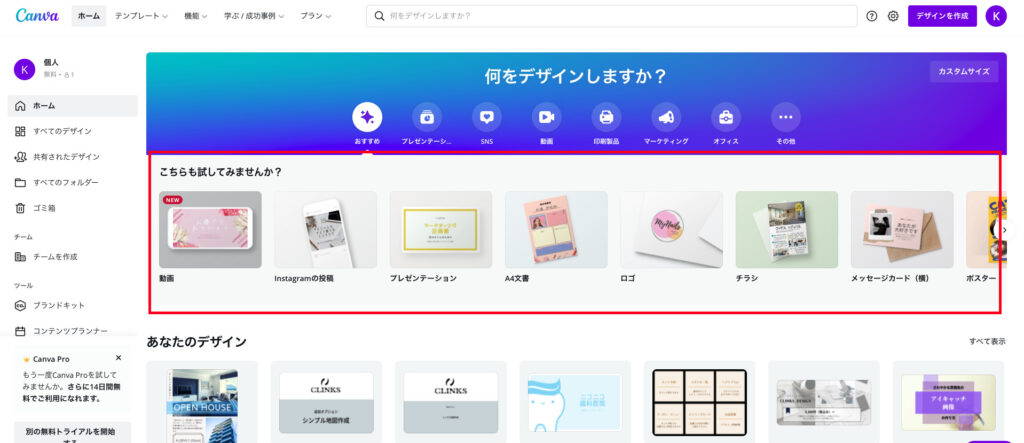
例えば、Instagramの投稿画像や、チラシや名刺など。
ここから選択ができます。

これは他では行っていない機能なので、もう他のサイトで画像作成などはできないですね。
そして、これはブラウザ上で操作ができるのが、今回サイト制作中の作業効率の良さにあります。
タブを切り替えるだけで加工をして保存してアップロードして完了で本当にストレスフリーです。
Canvaはアプリもあるのでスマホからでもできるので、女性は皆さんアプリで使用されてる方が多いようですね。
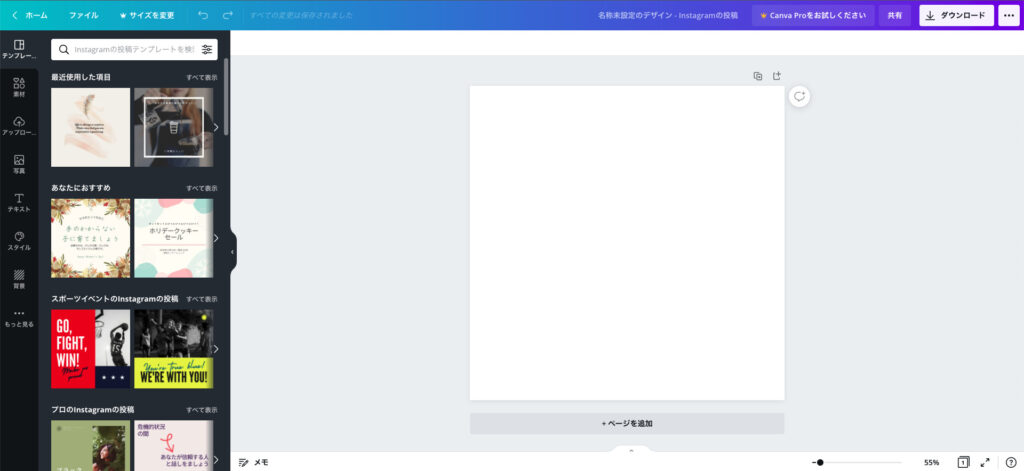
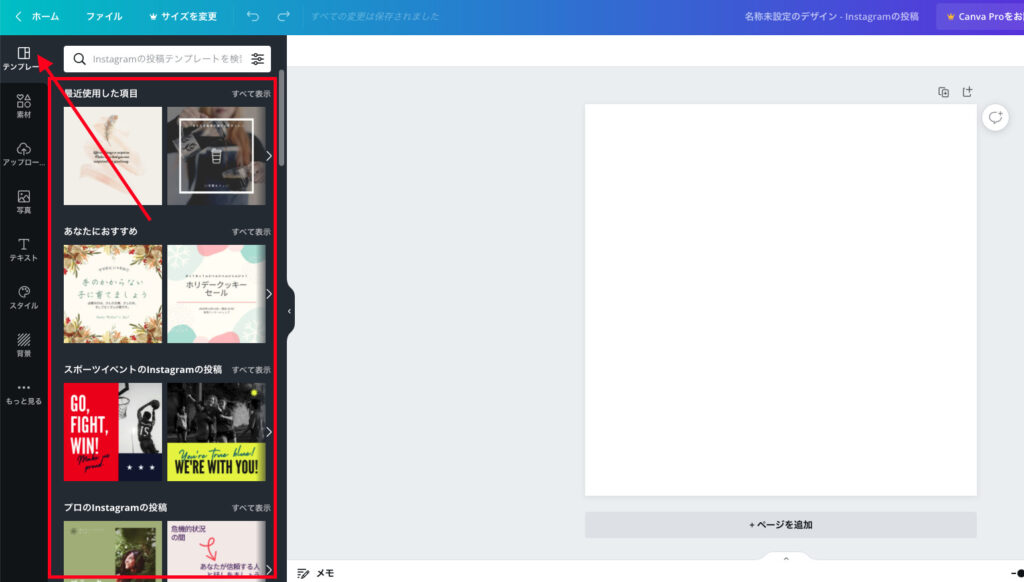
編集レイアウト
こちらが編集のレイアウト画面になります。

見ただけでだいたい何をするかがわかりやすいのもポイントです。
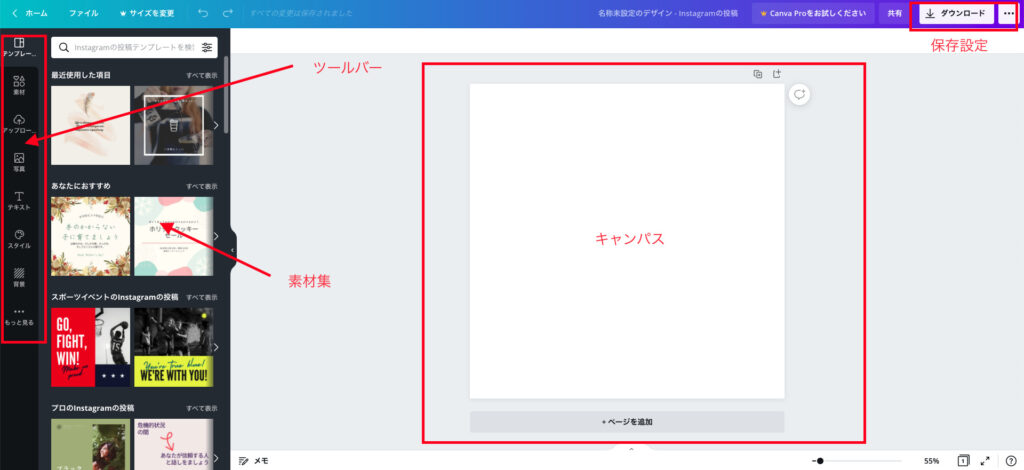
簡単に説明するとこのような感じです。

このツールバーからキャンパスに素材をどんどん入れ込んでいって画像を完成させるというような感じです。
今回はInstagramの投稿画像のサイズデザインを選択しました。
ここで注目が『テンプレート』です。

これが本当にすごくてサイズを設定するだけCanvaがそのサイズに合ったテンプレートを探して表示するような事ができるのです。
勿論デザインを全部1から作成したいよって方は、白キャンパスから作成するで大丈夫なんですが、そうじゃない、デザインがあまりわからないという方はこのテンプレートから、出来上がった素材を自分なりに色やフォント、画像を変えるだけでおしゃれな画像が作成できます。
私も普段からよく使いますし、Canvaのテンプレートを販売してる方も沢山多いので、あんまりデザインが得意じゃないよって方は、テンプレートを購入されるのも良いかと思いますね。
先日、LINEリッチメニューの要望がありこちらもCanvaではデザインが用意されているので、少しカスタマイズして作成してみました。

今まではリッチメニューはIllustratorで作成をしていたので、最近動画で知って初めて作って見ました。
テキストを湾曲させる機能もアップデートされているのでこれは助かりますね。
まとめ
どうでしたでしょうか?
コロナ渦で副業時代ということからウェブデザインを勉強して、スキマ時間を利用される方も沢山増えてきましたね。
デザインの仕事は正解がない職業ですので、センスが必要というように感じる方が多いですが、最初はみなさん何もわからない事から始めるんですよね。
なので、センスは磨くもの!
勉強して、使いこなすまで触りまくったり、制作物を真似したりで覚えて見についていきます。
勉強に遅いというのはないですので、今から興味がある方はぜひチャンレンジしてみて下さいね。

