こんにちは。クリンクスデザインです。
パソコンでタブを複数開いた際に、タブのタイトルに「ロゴ」と「タイトル」が表示されていると思います。
このロゴのような画像の部分をファビコンと言います。

スマやタブレットのブラウザ内でも、タブを並べる際に表示されます。
なお、「WordPress 5.4」のバージョンからは、WordPressのロゴマークである「W」のファビコンが自動表示されるようになりました。
違うファビコンに変えたい場合や、ファビコン設定方法、ファビコンを変える事によって得られるメリットをご紹介していきます。
Contents
ファビコン用ファイルの準備
はじめにファビコンに使用する画像の準備をします。ファビコンで使用する画像は、2つの条件をクリアしている必要があります。
①正方形の画像データ
ファビコンの画像を自分で作成し、用意する場合は用意する画像のピクセルに注意が必要です。
ファビコンの画像サイズは、表示されるディバイスやブラウザの大きさによって異なります。
ほかのページでは「16×16ピクセル」や「32×32ピクセル」などの画像サイズが最適という表記もありますが、ファビコン画像を自作する際は、「512×512ピクセル」で用意するようにしましょう。
サイトアイコン
サイトアイコンはブラウザーのタブやブックマークバー、WordPressモバイルアプリで表示されます。
メディアアップロードしましょう。
サイトアイコンは512×512ピクセル以上の正方形にしてください。
「大は小を兼ねる」のように、低解像度の画像を拡大すると画質が落ちますが、高解像度の画像を縮小する際は画質がさほど変わりません。
表示される場所によって大きさが異なりますので、大きめの解像度である「512×512ピクセル」をおすすめします。
フリーのファビコン素材サイトを使う
国内・海外を問わずたくさんのフリーのファビコン画像がありますが、種類が豊富でとてもカッコいいデザインのファビコンが無料で利用できるおすすめのサイトを紹介します。
icon rainbow

6000以上のファビコンが登録されています。数が豊富なのでここにないものはないかもしれません。
freefavicon.com
![]()
海外でのフリーファビコン素材サイトの中で配布数が飛び抜けてデザイン豊富なサイトです!なんと登録数は約14000点。
②ファビコン形式の拡張子「ico」形式のデータ
普段あまり聞きなれないファビコン形式の拡張子「ico」ですが、正方形のデータが用意できれば、Favicon From Picsというホームページで、拡張子の変換が可能です。
簡単な操作で、変換が出来ますので、ぜひ使ってみてください。
ファビコンの設定方法
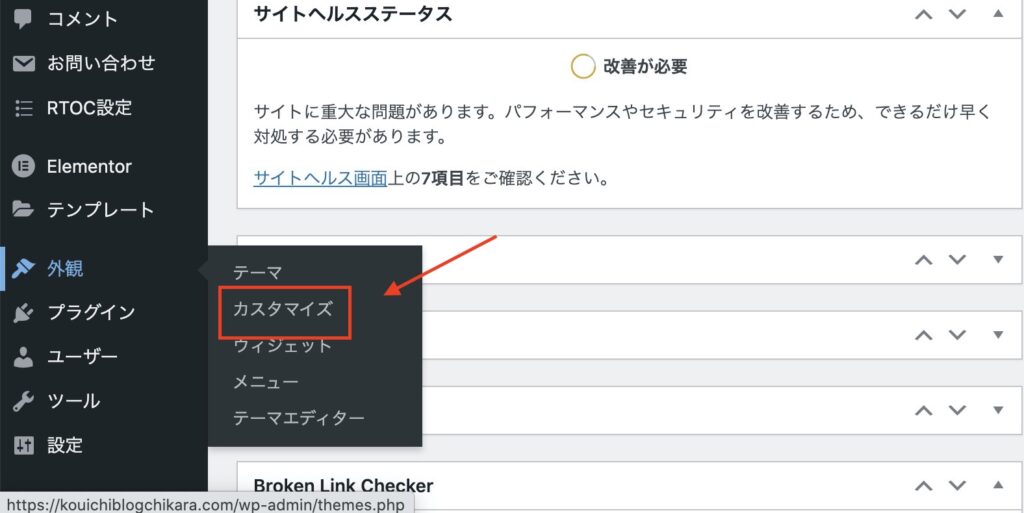
上記の項目で設定したいファビコン画像のご用意が出来たら、WordPressの管理画面の左側サイドメニューから、「外観」「カスタマイズ」と進んでいます。

画面が変わり、右側にTOPページ、左側にサイドメニューが表示されたと思います。左側のサイドメニューにある「サイト基本情報」をクリックし、画面が変わった先で「サイトアイコンを選択」をクリックし画像を追加・選択します。

追加が完了したら、サイドメニューの右上部分にある「保存して公開」をクリックすることによって、ファビコン画像の設定が完了します。
プラグインによるファビコンの設定方法
基本的には、「ファビコンの設定方法」で変更・追加が可能ですが、使用しているテーマによっては、うまくいかずプラグインによるファビコン設定が必要な場合があります。
上記の方法でうまくいかなかった場合は、このプラグインによるファビコン設定も参考にしてみてください。
今回ご紹介するプラグインは、Favicon Rotatorと言うプラグインをご紹介していきます。
「Favicon Rotator」のプラグインをインストール、有効化をしたあと、WordPress管理画面サイドメニューにある「外観」の中に、「Favicon」の項目が追加されます。
![]()
こちらをクリックし、「Browser Icon」の横にある、「add Icon」のボタンから画像選択をする事で設定が可能です。
![]()
Browser Icon:ファビコン用アイコン
Touch Icon:スマートフォン用のタッチアイコン
![]()
用意したアイコンファイル(.icon)をアップロードして「Save Changes」クリックで設定完了です。
このプラグイン「Favicon Rotator」のメリットは、拡張子の形式は特に「ico」に変換しなくても自動的に変換してくれるという点で初心者の方に向いているファビコン設定かもしれません。
ファビコン設定におけるメリット
ファビコン設定は冒頭でもお伝えしておりましたが、直接的なSEO効果は見込めません。しかし、そのほかに得られるメリットが多数ありますので、ご紹介していきます。
ファビコン設定のメリット「ブランディング」
ファビコンは企業の場合、企業ロゴのような意味合いも持ちます。
「ブランドイメージ」をユーザーへ届けることが出来るという点はブランディングの一要因にもなりえます。
ファビコン設定のメリット「好印象」
「ファビコン設定をしていないサイト」ももちろんあるため、ユーザーがファビコン設定をしているサイトに訪問した際に「細部にまで気を配っている」という高印象を与えることが出来、ホームページの信頼性を高める手段としても挙げられます。
ファビコン設定のメリット「リピーターの増加」
文字と画像では、画像の方が記憶しやすく、これはリピーターを増やしたい場合にも有効な手段です。
ブックマークに保存している場合や、何かのきっかけでファビコンを見かけたとき、思い出してもらいやすい効果があり、この思い出してもらうという工程は、「リピーターの増加」の際にとても重要な工程です。
数多くあるサイトの中からでもすぐに認識してもらうことが出来ます。
ファビコン設定のまとめ
いかがでしたでしょうか?
ファビコン設定は、比較的簡単に設定することが出来ます。
SEO的な効果は直接的にはありませんが、ファビコン設定にはさまざまなメリットがあります。
画像さえあれば設定でき、デメリットはほとんどないので、ぜひファビコンの設定してみてください。

