こんにちは。クリンクスデザインです。
ここからは特に使用頻度の高いブロック機能の使い方について簡単に解説していきます。

ブロックエディタの機能がとても難しく、中々慣れないです。基本設定が知りたいです。

クラシックエディタを利用していた方ではこのブロックエディタは中々慣れないようです。ただ、機能を知ればクラシックエディタよりも簡単にそれも早く記事が作成ができるので頑張って覚えて行きましょう。
Contents
ブラックエディタ機能
段落ブロック(pタグ)
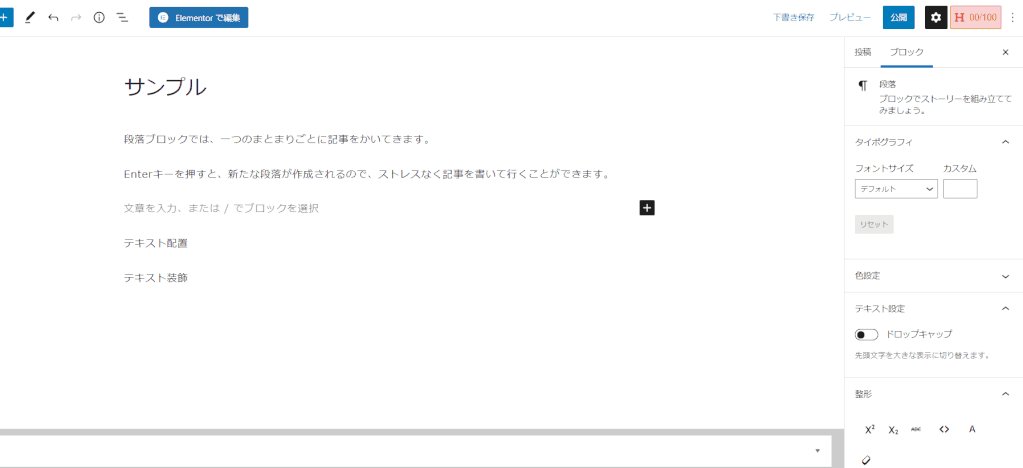
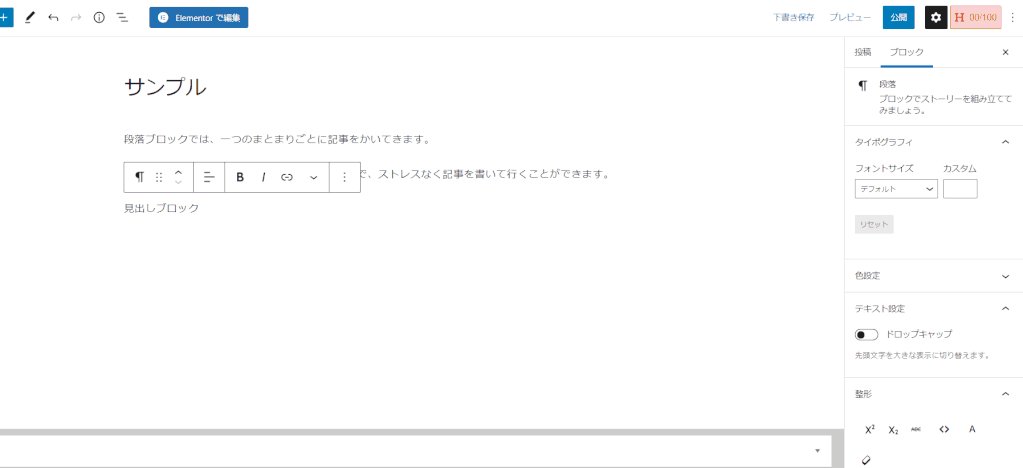
段落ブロックは通常のテキストを作成するブロックです。
右側のメニューでは、ブロック全体の設定を行うことができます。

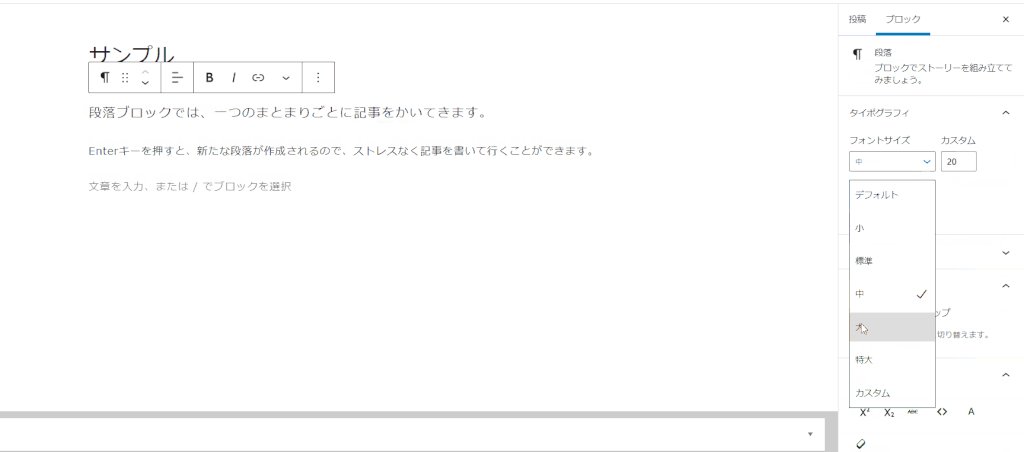
文字サイズの設定では、「小」「標準」「中」「大」「特大」から感覚から選択することもできますし、右側のボックスにポイントを指定することも可能です。
『ドロップギャップ』をオンにすると、下図のようにブロック先頭の文字を大きく表示することができます。(他のブロックの表示に影響することもあるので、プレビューを確認しましょう)
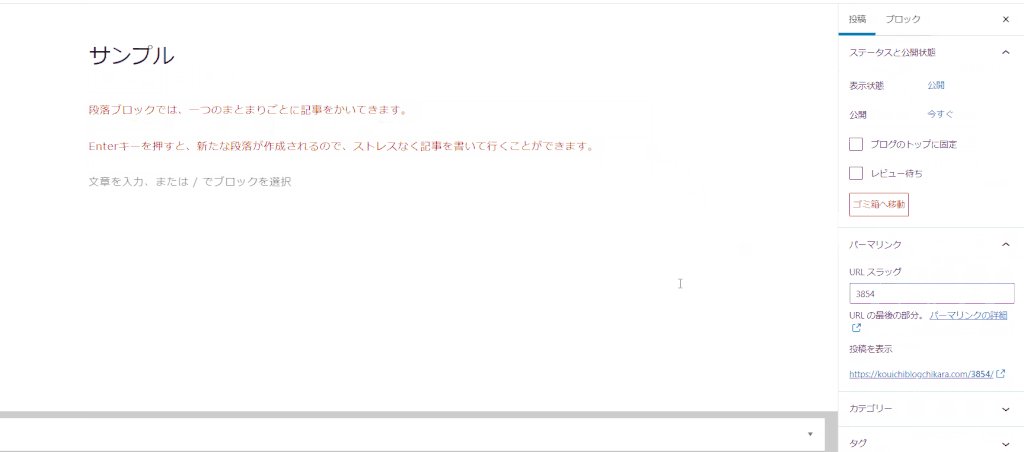
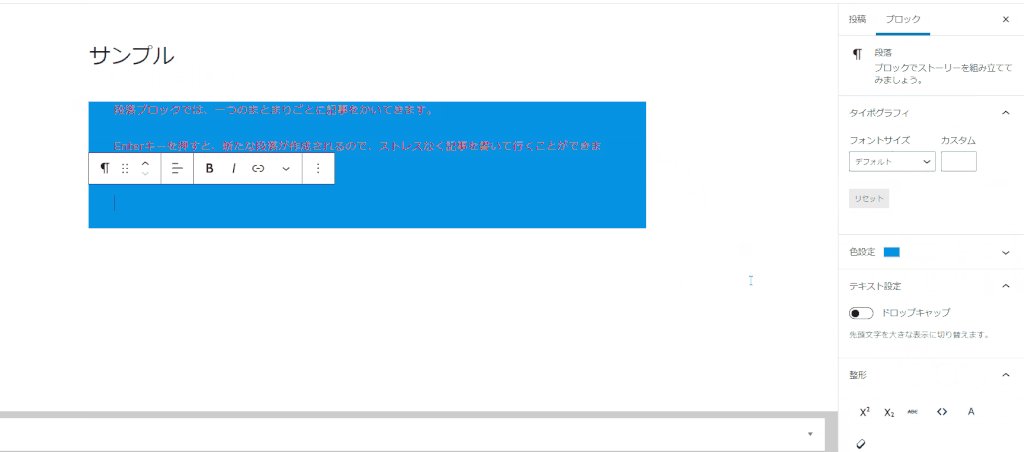
色設定の項目では、ブロック全体の背景色やテキストの色を変更できます。
また、配色がサイト上で見辛い場合には、アドバイスもしてくれます。
最後の高度な設定に関しては、ブロックに適用したい追加CSSを設定することが可能です。
(CSSが何かわからない人は特に気にする必要はありません)
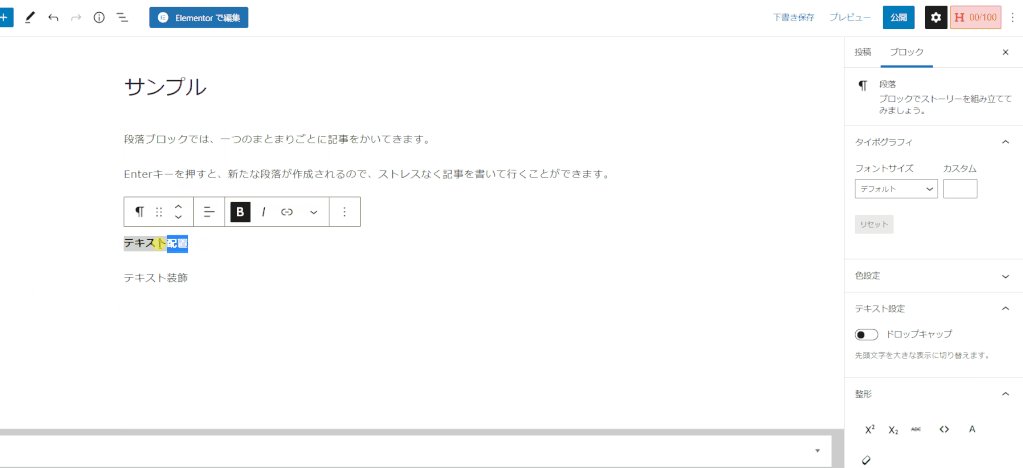
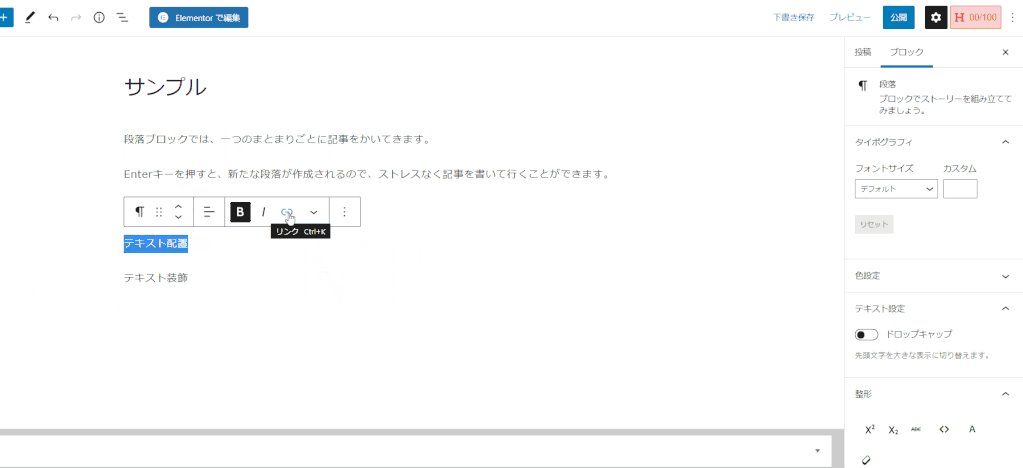
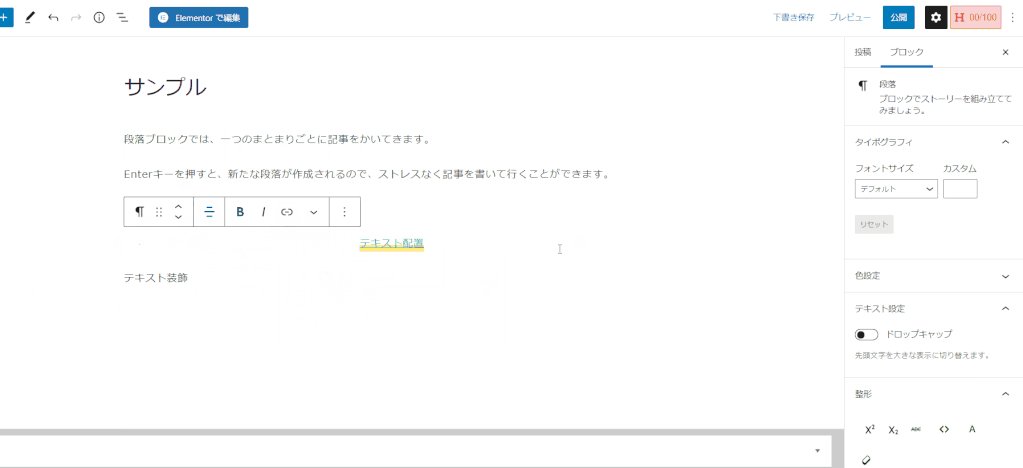
ブロック上部のツールでは、テキストの配置や一部分のテキストを太字にしたりリンクを設定することができます。
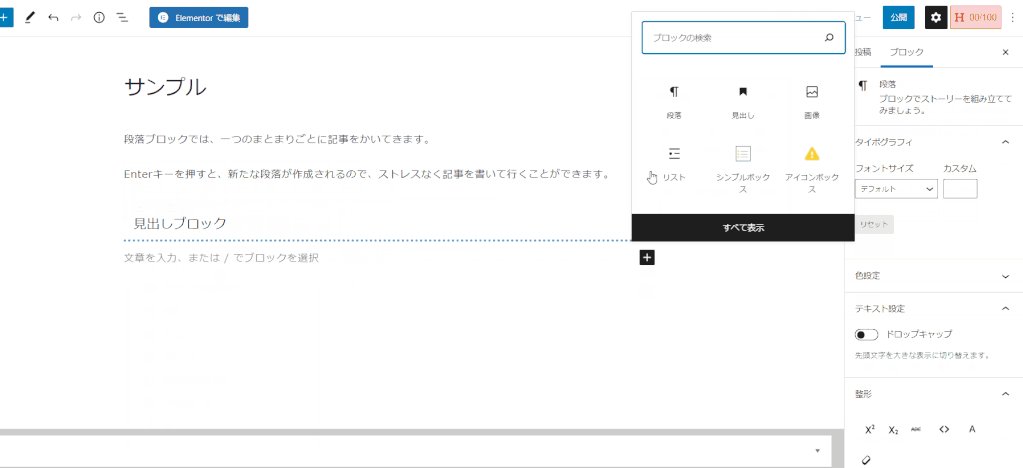
画像ブロック(imgタグ)
画像ブロックでは、従来のように画像を挿入することができます。
従来の「アップロード」「メディアライブラリ」以外にも、「URLから挿入」という方法が追加されており、任意の画像URLを入力することで画像を挿入することができます。
また、ブロック上部のメニューから画像の配置を「左寄せ」「中央」「右寄せ」と簡単に変更することができます。

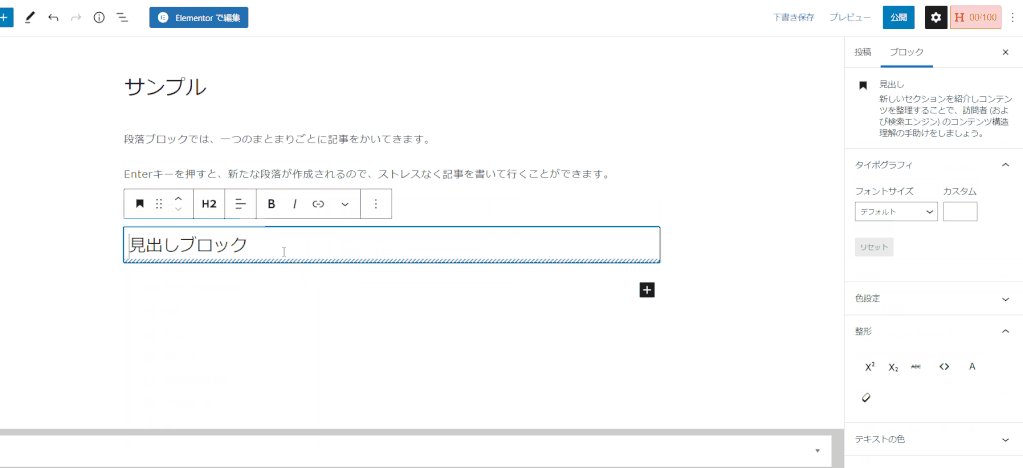
見出しブロック(hタグ)

記事内の見出しを設定するブロックです。
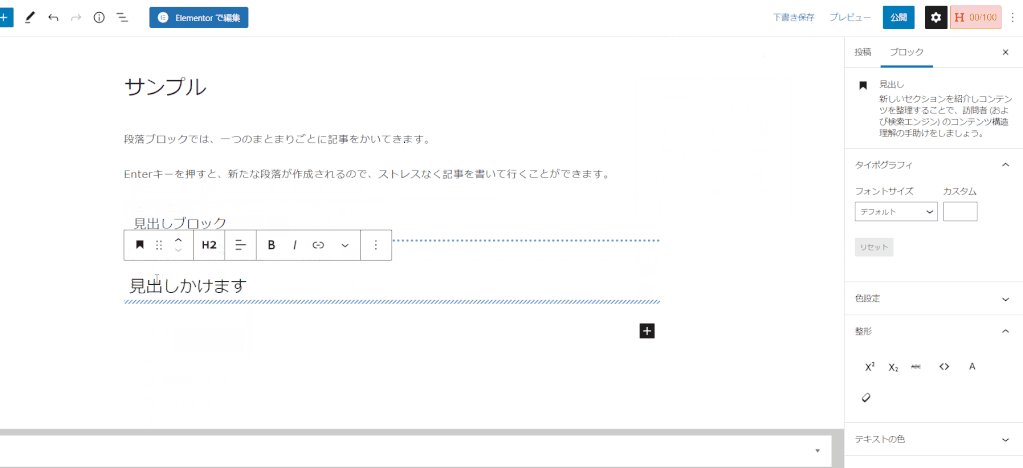
見出しのレベル(h2〜h6)を右側メニュー及び上部のツールで簡単に選択できる他、HTMLアンカーを設定すると
見出しブロックの使い方のように、id属性を設定することができます。
記事内でアンカーリンクを設定するときに便利ですね。
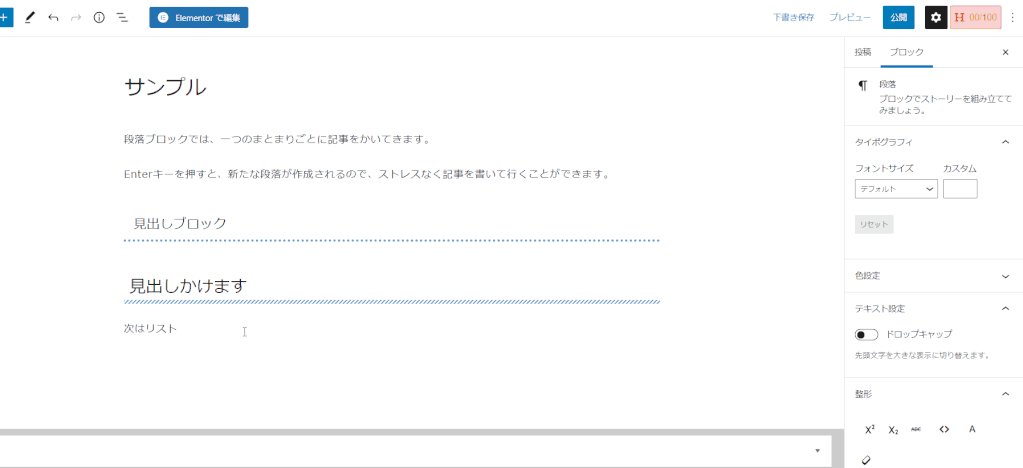
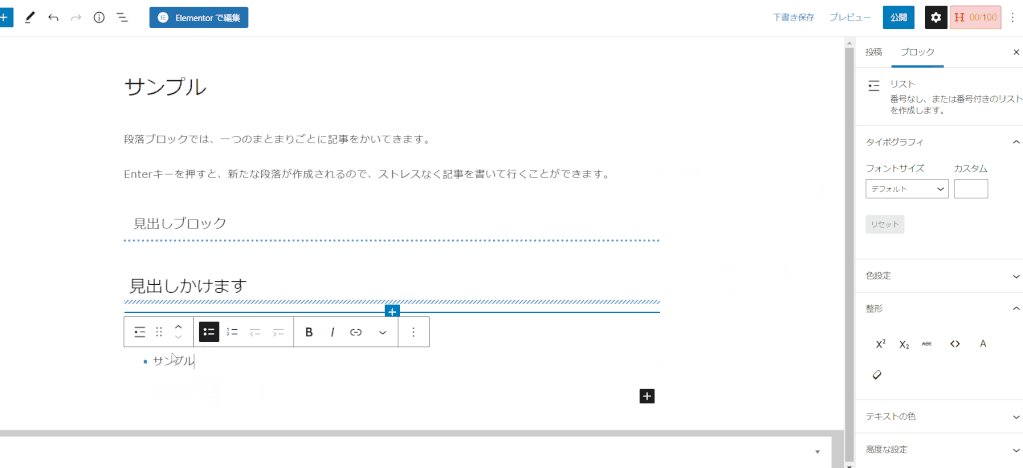
リストブロック(ul、olタグ)

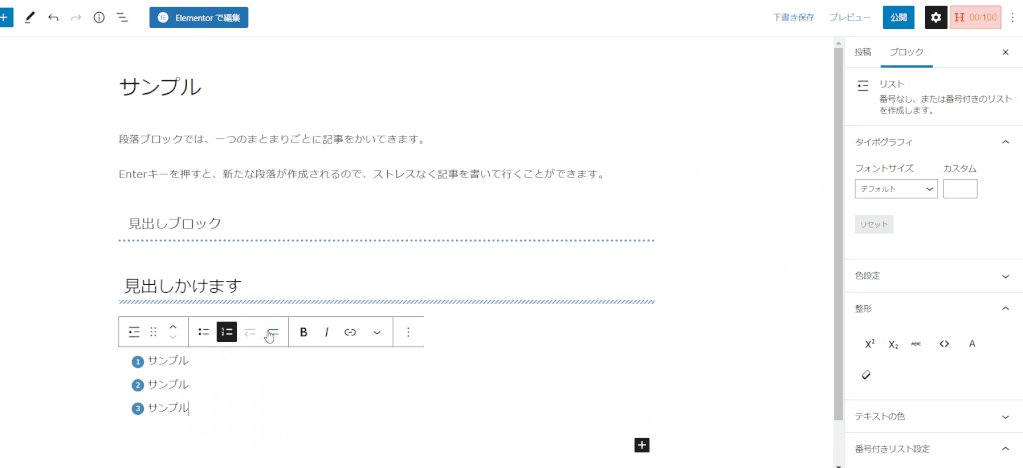
箇条書き(順番なし・あり)を作成するブロックです。
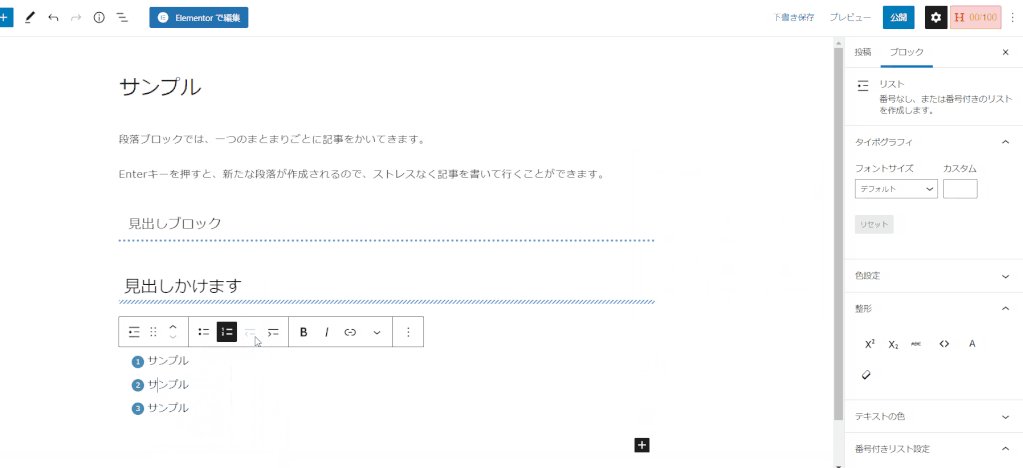
上部のツールで順番なし、順番ありを切り替えられる他、インデントの上げ下げも簡単に行うことができます。
テーブルブロック(tableタグ)
表形式のコンテンツを作成するブロックです。
- htmlで記述すると少し面倒なtableタグも、Gutenbergならブロック作成時に列数と行数を指定するだけで、簡単に作成することができます。
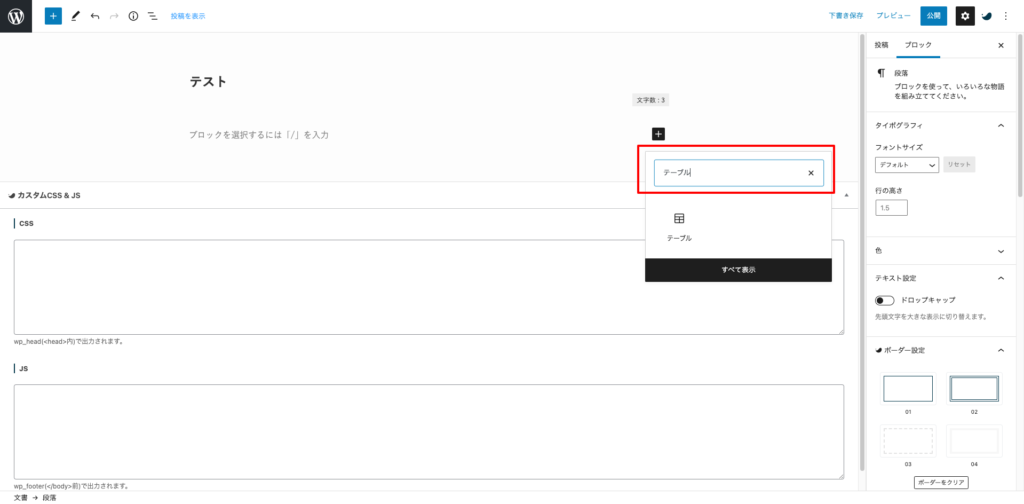
まずは、『+』から「テーブルと記入して挿入しましょう。

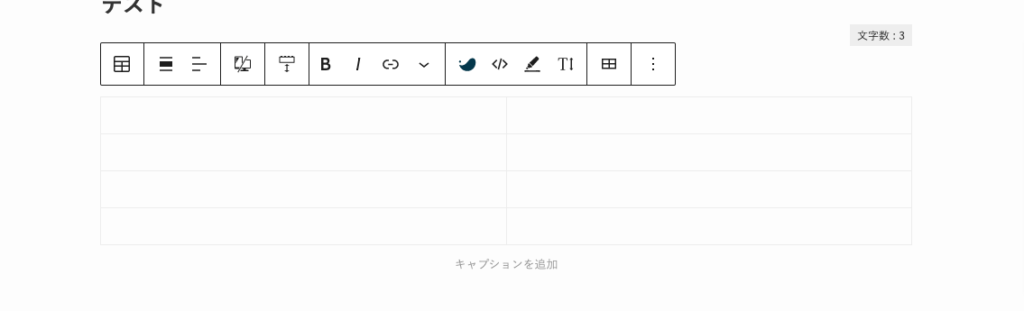
次に、好きな列数と行数を指定して、表を作成します。


このように、簡単にテーブルコンテンツを作成出来るので、とても便利です。
また、機能も充実しており、上部のツールから表全体の左寄せ・中央寄せ・右寄せできます。(もう一度、クリックで解除)

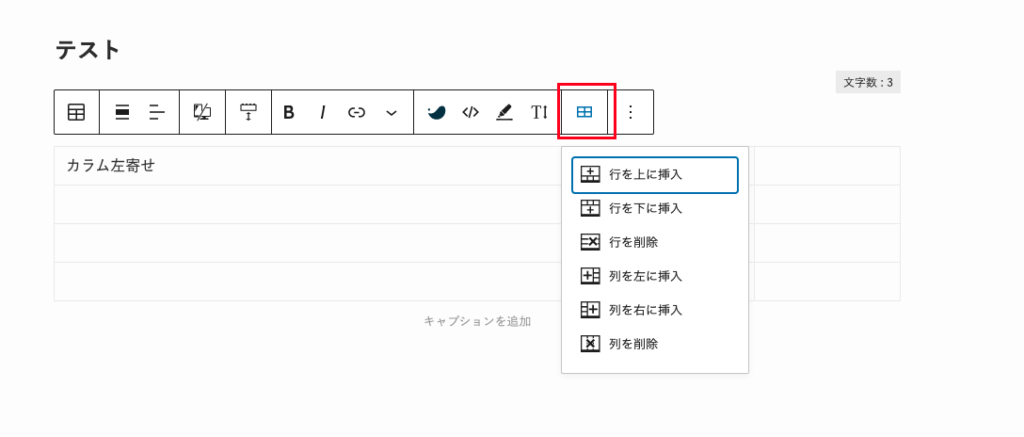
また、行・列の追加もクリック操作だけで簡単に行えます。

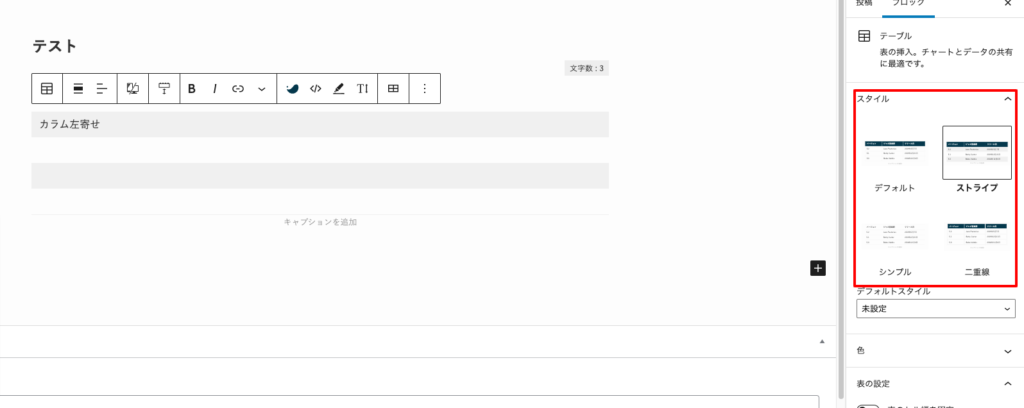
右側メニューでは、テーマの装飾にて一般的なデザインとテーマ特有のデザイン罫線式の表と背景色を用いたストライプ式の表を切り替えることができます。

よく使うブロックの機能の説明については以上です。
これだけでも、今までの記事作成よりも数段便利になりそうですね。
Gutenbergでは、上記以外にも便利なブロックが色々と用意してありますので、ぜひ自分でも色々と試してみてください。
便利な再利用ブロックの使い方
表などのコンテンツを別の箇所や他のページでも使い回したい場合もありますよね。
そんな時は、使いまわしたいコンテンツを再利用ブロックとして登録すれば、簡単に使い回すことが出来ます。

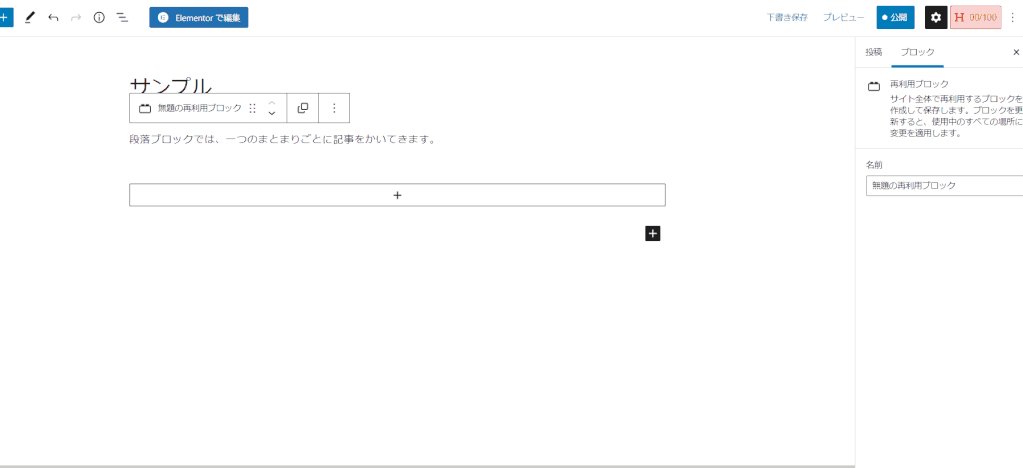
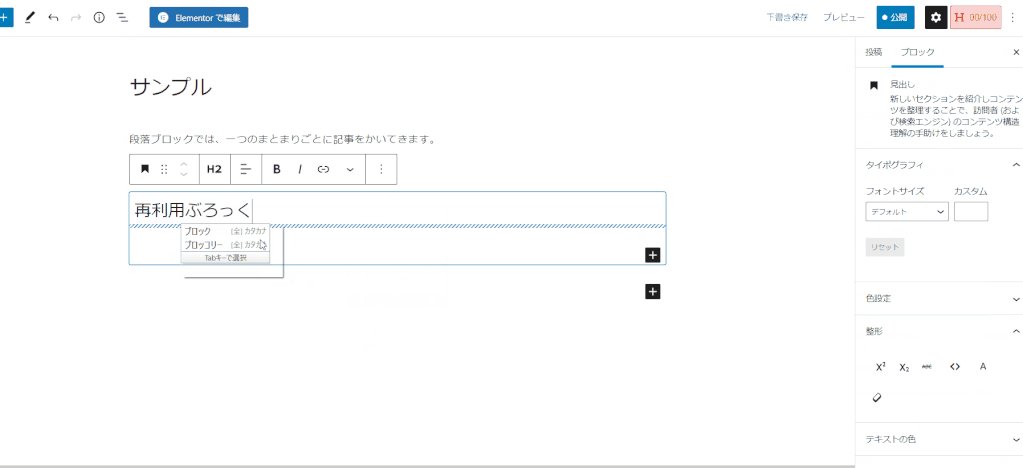
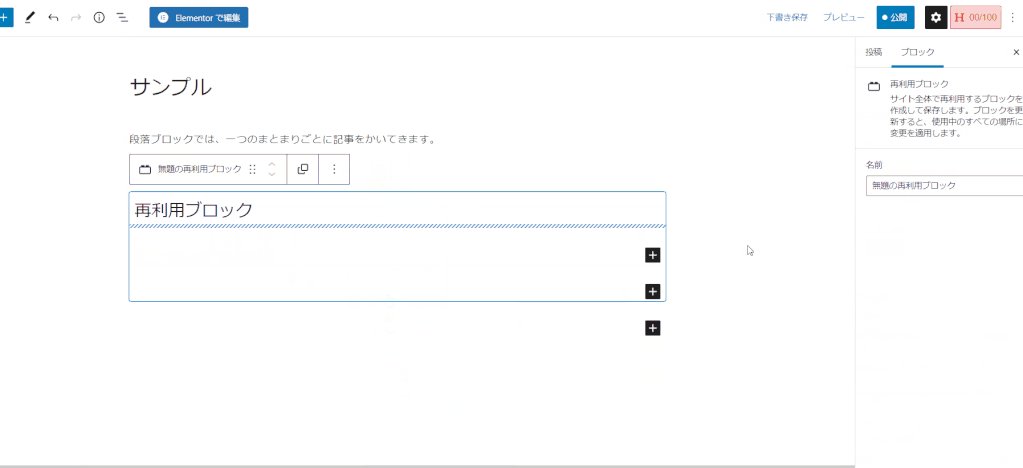
再利用ブロックを登録するには、まず、登録したいブロックの上部ツールの三点メニューから「再利用ブロックに追加」を選択します。
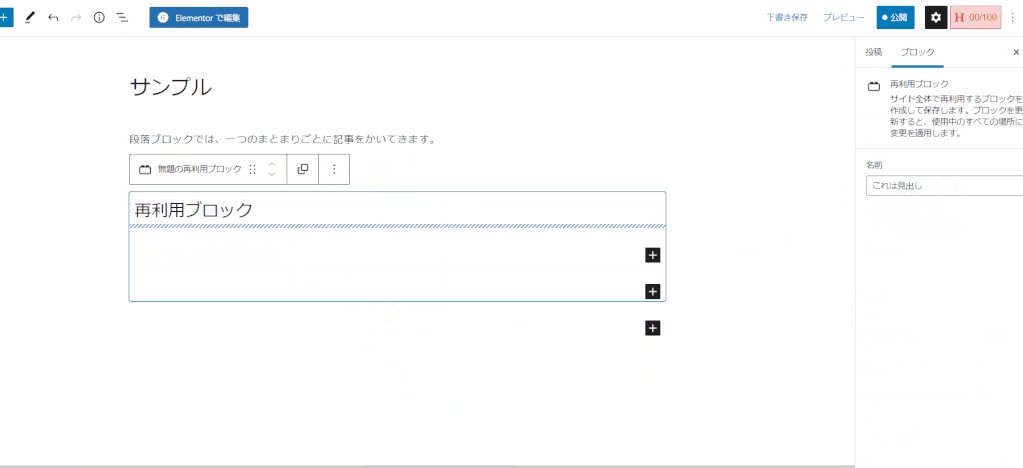
わかりやすい名前をつけて「保存」をクリックすれば登録完了です。
新規ブロック作成メニューの一番下に、「再利用可能」の項目が追加され、先ほど登録した再利用ブロックが見つかります。

ただし、再利用ブロックを編集すると、別の場所で使用している再利用ブロックにも変更が適用されることには注意してください。
その箇所だけを変更したい場合は、上部のツールから「通常ブロックに変換」をしてから行いましょう。
まとめ
いかがでしたでしょうか?
ブロックエディタでは使用テーマによって独自のブロック装飾を行えてたりや、機能を追加したりできるので記事をバリエーションがすごく広まるかと思います。
ブロックエディタの機能が優れているテーマ
・SWELL
・SnowMonky
・JIN
・アフィンガー5
・ストーク19
是非、お試し下さい。