こんにちは。クリンクスデザインです。
WordPressでブログを運営していてずっとクラシックエディタで投稿してきたけど今後のためにグーテンベルクで投稿できるようになりたいと思っている方が多いと思います。
そんな方向けに今回は、グーテンベルク(ブロックエディタ)での投稿ページの書き方について詳しく紹介したいと思います。
Contents
グーテンベルク(ブロックエディタ)とは?
WordPressの5.0から登場したエディタです。
実際にWebで表示される画面で編集ができます。

元々、クラシックエディタのみだったため、グーテンベルクが登場し使いにくくなったと思っている方も多いです。
副業ブームがきっかけでブログなどの運営が流行し、グーテンベルクを初めから使っていた方にとっては、使いやすいと思っている方もいます。
クラシックエディタ(テキストとビジュアル)がいつか使えなくなるかも…
公式によると「WordPress による Classic Editor プラグインのサポートは、2021年まで続きます。
とのことなので、特に理由がなければ今のうちにブロックエディタに切り替えておくことをおすすめします。
現在、WordPressの5.0をダウンロードするだけではクラシックエディタを使う事はできません。
クラシックエディタを使うためには、WordPressのクラシックエディタのプラグインを追加する必要があります。
現段階では、クラシックエディタのプラグインがありますが、プラグインの提供元が永久的にプラグインを提供する可能性は低いと記載している事から、いずれは、グーテンベルクで投稿できるようにする必要があるかもしれません。
投稿ページの書き方
グーテンベルクでの投稿ページの書き方は以下の通りです。
①WordPress管理画面の投稿をクリックし、新規追加を開く

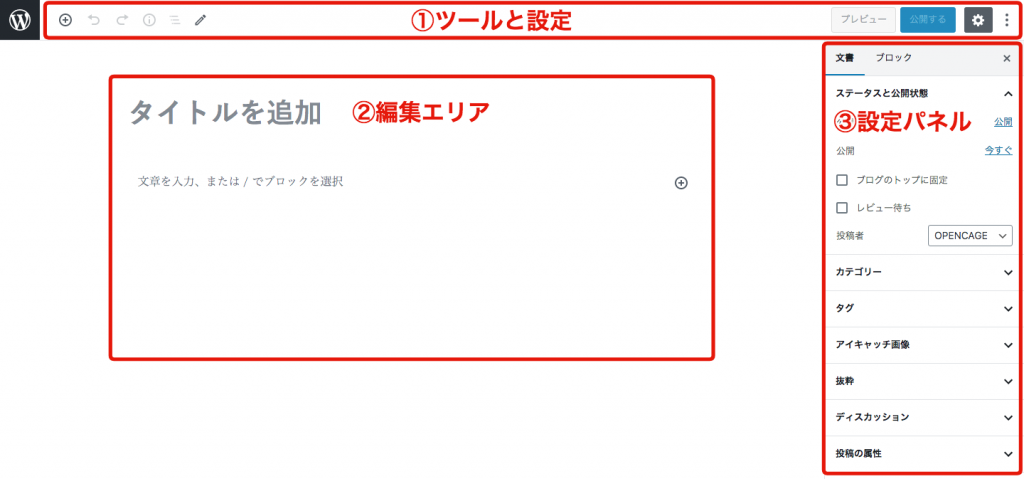
②グーテンベルクの編集画面
Gutenbergの基本的な使い方。
Gutenbergは、各要素をブロックという一つのまとまりにして扱います。
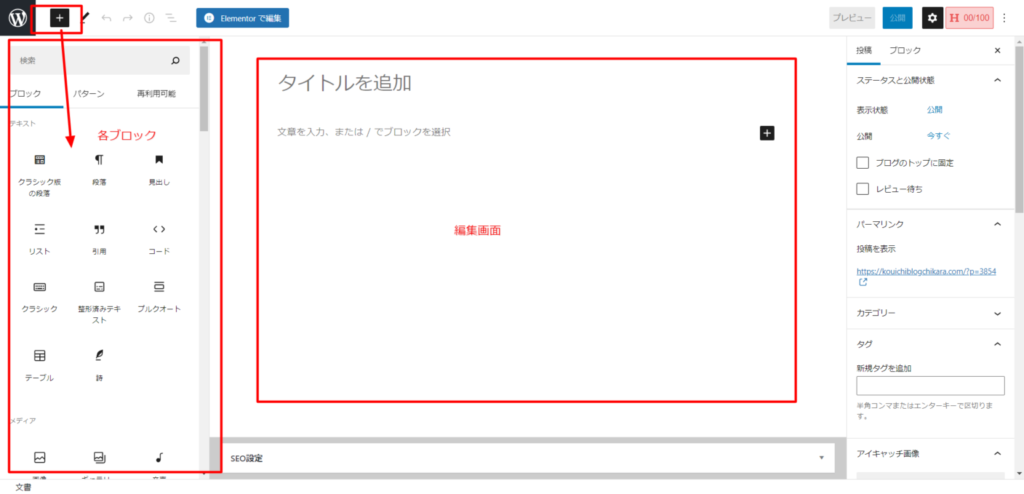
ブロックを追加して編集する
まず、左上の「+」のボタンをクリックしてみましょう。
下図のように、追加するブロックの選択画面が表示されます。

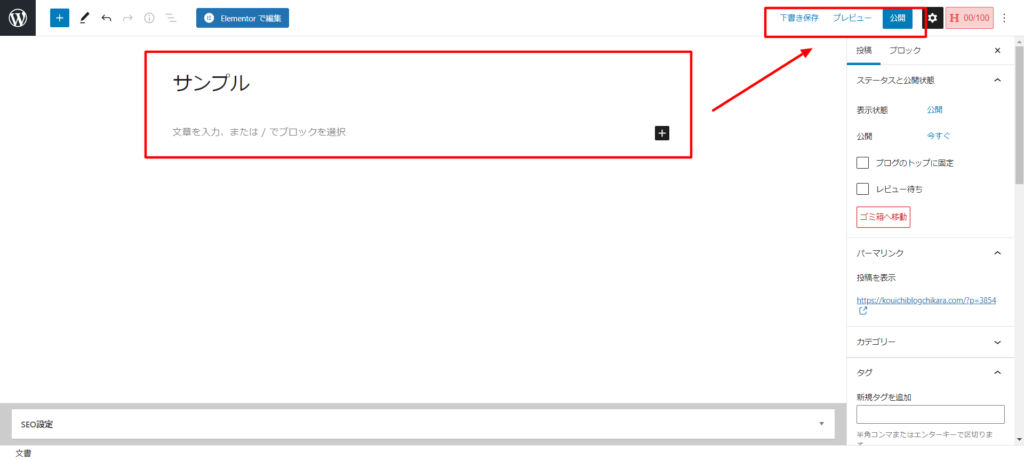
③タイトルと本文を作成しプレビューをクリックして内容に問題なければ公開をクリックすると投稿完了です。

ちなみにクラシックエディタの時と同じくHTMLなどで投稿ページを作れるテキストエディタは、グーテンベルクから切り替える事で使えます。
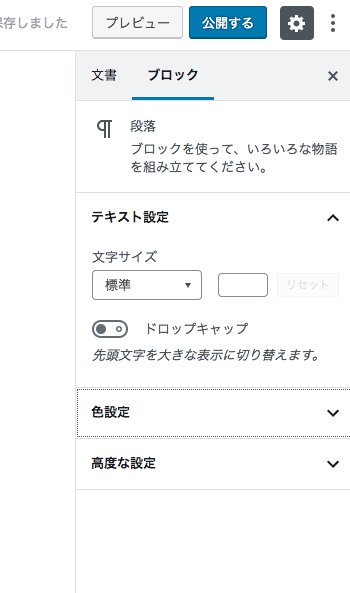
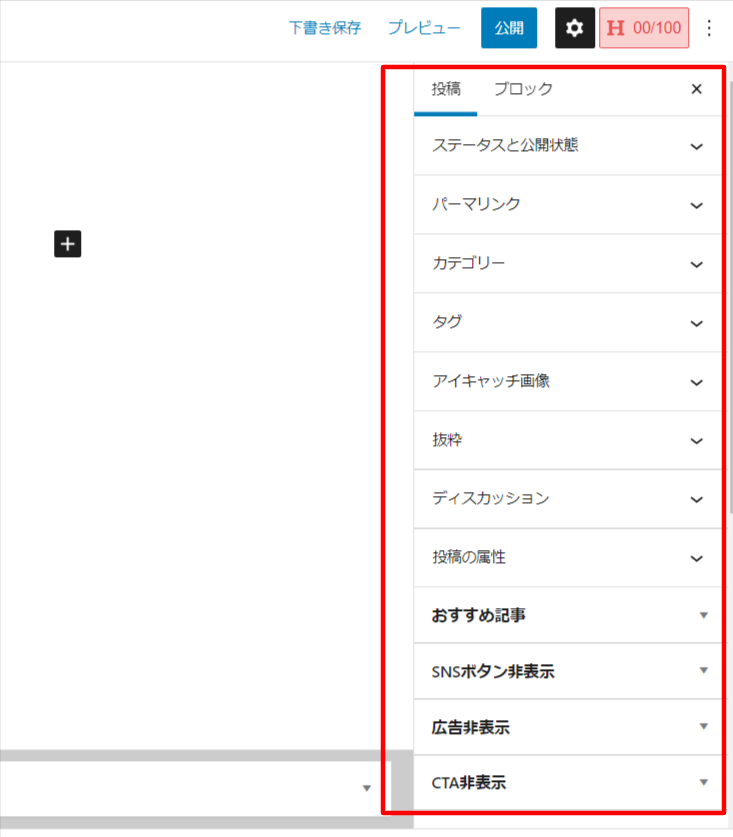
右側サイドバーメニュー

また、特定のブロックを選択している状態では、そのブロックに関する設定メニューが表示されます。
記事全体のメニューに戻したい場合は、文書のタブをクリックするか、ブロック以外の場所をクリックします。

元々、クラシックエディタのテキストで投稿ページを作成していた方は、グーテンベルクになっても使えるのであまり困らないかもしれません。
WordPress文書全体に関するメニューの使い方

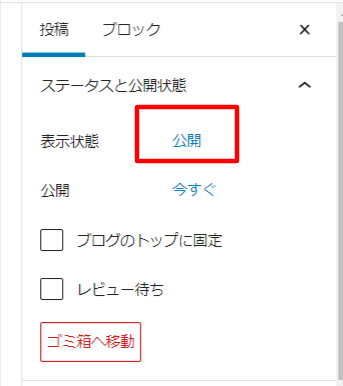
ステータスと公開状態
公開状態
文書のWordPress管理画面上での公開状態を操作します。
WordPressの管理者が自分一人の場合は特に触る必要はありませんが、企業などで外部ライターに投稿してもらうなどに使用すると良いでしょう。

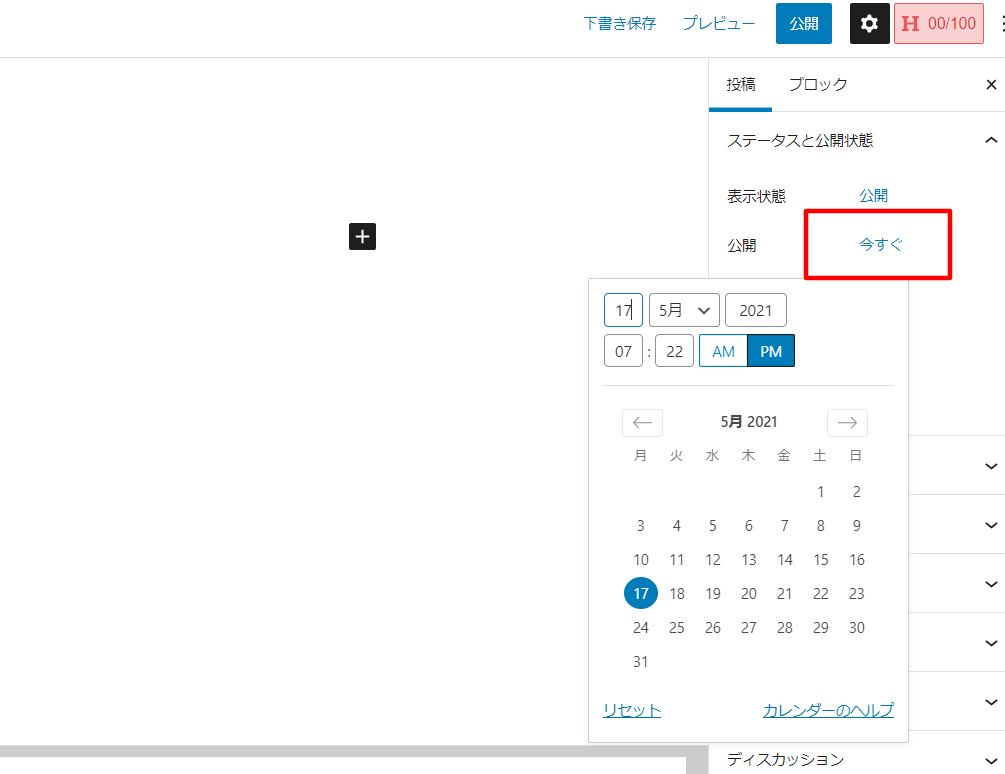
公開
文書を公開する際の、公開予約を設定できます。

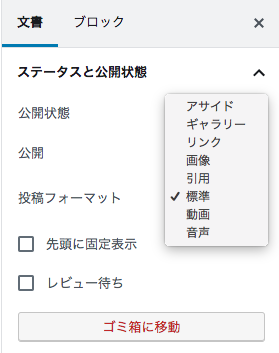
投稿フォーマット
投稿フォーマットを選択することが出来ます。
中〜上級者向けの機能なので、初心者は無視しても問題ありません。

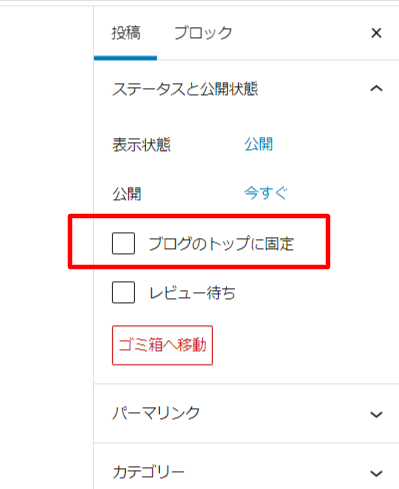
先頭に固定表示
WordPressの記事は基本的に投稿日時が新しい順に先頭から表示されます。
ただ、こちらにチェックを入れることで特定の記事を先頭に表示させることが出来ます。

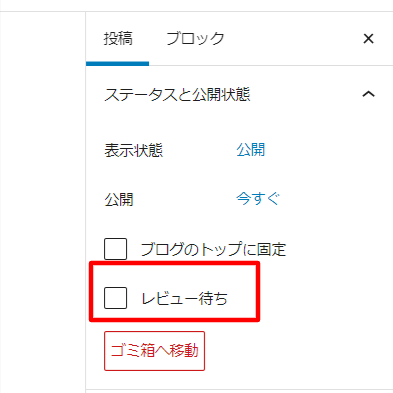
レビュー待ち
寄稿者権限のユーザーが主に使用します。記事作成が完了し、サイト責任者からの公開前チェックを待っている状態です。

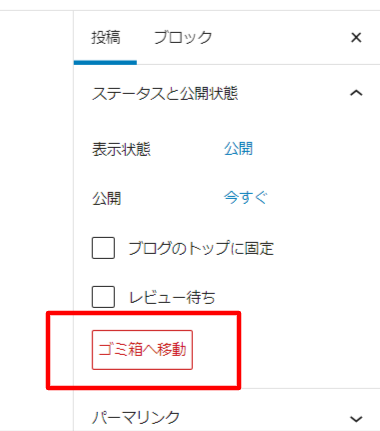
ゴミ箱に移動
編集中の記事をゴミ箱に移動します。

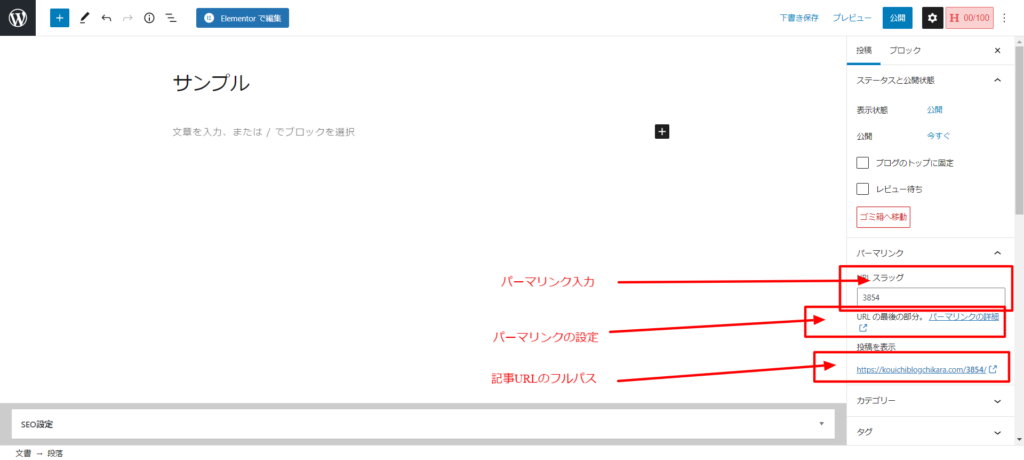
パーマリンク
記事のパーマリンクを設定します。
URLの入力欄に自由にパーマリンクを記述します。プレビューには、実際のWeb上で表示されるURLが表示されます。また、タイトルブロックを選択中のみ、上部にパーマリンク入力欄が表示されます。
「パーマリンク設定」をクリックすると、管理画面のメニューの「設定」→「パーマリンク設定」の画面に移動します。

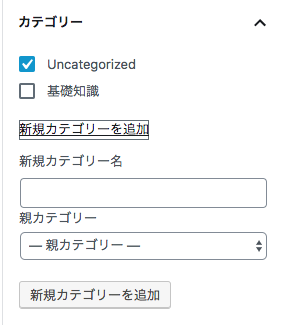
カテゴリー
編集中の記事が所属するカテゴリーを設定します。
「新規カテゴリーを追加」から、記事編集画面からもカテゴリーを新規に追加することが出来ます。

タグ
編集中の記事にタグを設定します。
タグを設定することで、共通のキーワードに関連する記事を探しやすくなります。

アイキャッチ画像
記事一覧などで表示するアイキャッチ画像を設定します。
メディアライブラリから選択するか、新しい画像ファイルをアップロードします。

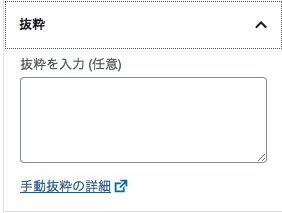
抜粋
記事一覧ページなどで、記事タイトルと一緒に表示される記事の抜粋を設定します。
(デフォルトでは、メタディスクリプションとしての機能はありません。メタディスクリプションを設定したい場合は、All In One SEOなどのプラグインを使用しましょう)

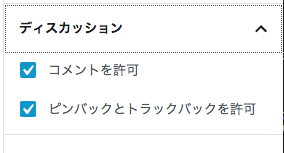
ディスカッション
個別記事ごとのコメントやピンバック、トラックバックの許可に関する設定を行います。
サイト全体の設定を変更したい場合は「設定」→「ディスカッション」から変更することができます。

コメントを許可
投稿記事にサイト閲覧者がコメントを残せるかどうかの設定です。
スパムコメント対策で、手動承認やメール通知設定を行う場合は「設定」→「ディスカッション」から設定しましょう。
ピンバックとトラックバックを許可
投稿の参照元の記事にリンクを貼り、リンク先の管理者にリンクを設定した通知が届くという仕組みです。
ただ、現在では使用者が多くなく、スパムに利用される可能性もあるので、基本的にチェックは外しておいて問題ありません。
次からは、Gutenbergの各ブロックの詳細と使い方について具体的に見ていきましょう。
グーテンベルクになり出来る事が増えた
今回はGutenbergの使い方について、初心者の方にもわかりやすく解説しました。
旧エディターに慣れている人にとっては、もしかすると初心者以上操作感の違いに戸惑われるかもしれません。
ただ、Gutenbergは、コンテンツ作成に関して旧エディターよりもかなり多機能で便利になっています。
クラシックエディタの時も、投稿ページの中に簡単な画像などを入れる事ができましたが、
グーテンベルクの場合、スライダー付きの画像ギャラリーを入れたり、TOPページと同じく様々な編集をする事ができます。
その他にもウィジェットをワンクリックで入れれたりするので操作を覚えると便利なエディタです。


