こんにちは。クリンクスデザインです。
WordPressでブログなどをスタートしたけど投稿ページの書き方が分からないという方も多いかと思います。
そんな方向けに今回は、投稿ページの書き方(クラシックエディタのテキストとビジュアル)について詳しく紹介したいと思います。
クラシックエディタが基本的には使えなくなった
現在のWordPressの投稿ページは、基本的にグーテンベルクというブロックを使用して投稿ページを作成しますが、グーテンベルクが発表される前は、クラシックエディタ(テキストとビジュアル)を使用して投稿ページを書いていました。
長くブログ運営をしている方にとっては、突然グーテンベルクが発表され、基本的には、クラシックエディタ(テキストとビジュアル)が使えなくなったため、投稿しにくくなったと感じている方が多いです。
【2021年版】WordPressクラシックエディタはいつまで使える?2021年末でサポート終了って本当?
【少なくとも2022年までClassicEditorは使えそう/代替プラグインもあり】
引用:https://azuki-rinrin.com/
クラシックエディタ(テキストとビジュアル)を使えるようにする方法
先ほどもお話ししたようにグーテンベルクが発表され、クラシックエディタが基本的には使えなくなりましたが、クラシックエディタのWordPressのプラグイン(WordPressに追加できる様々な機能)を追加する事で使えるようになりました。
プラグインの追加方法は以下の通りです。
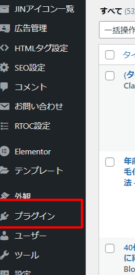
①WordPress管理画面の左側のプラグインをクリック

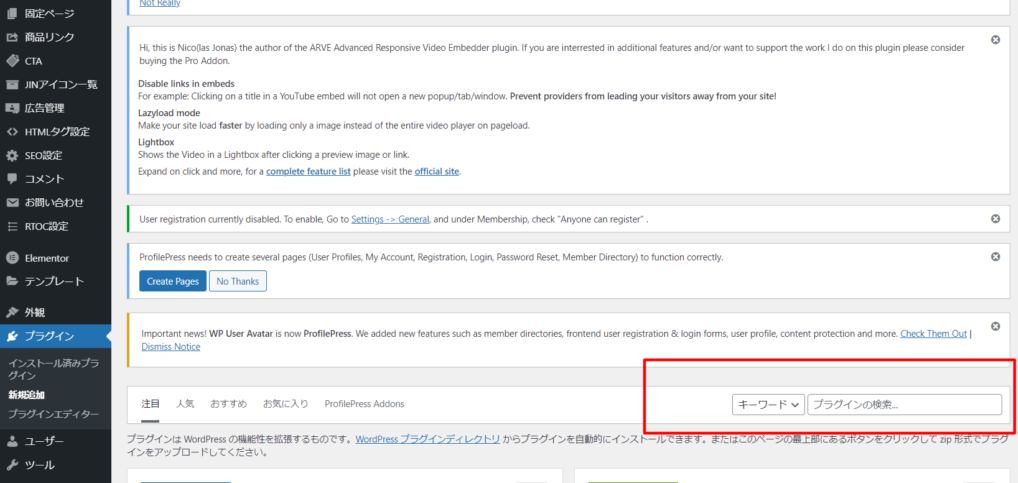
②新規追加を開く

③右上の検索画面にClassicEditorと入力し検索

④ClassicEditorをページから見つけ今すぐインストールをクリック

⑤インストールが終わると有効化という表示に変わるので、有効化をクリックすれば完了
投稿ページの書き方

クラシックエディタで投稿ページを作成する場合、テキスト画面で編集したり、ビジュアル画面で編集したりする事ができます。
HTMLで詳しい書き方ができるのがテキスト画面で、HTMLなどが分からなくても記事を編集したりできるのがビジュアル画面です。
投稿ページの書き方は以下の通りです。
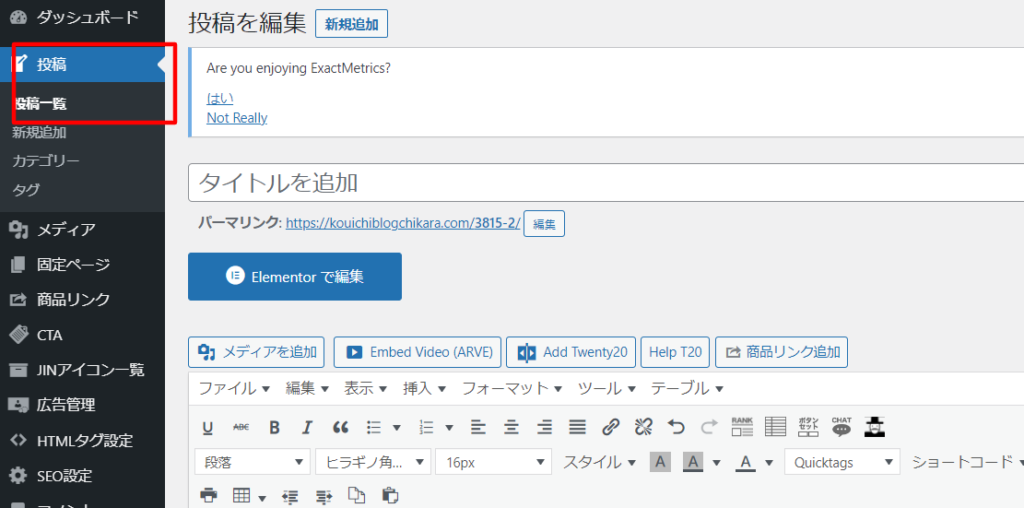
①WordPress管理画面の左側にある投稿をクリック

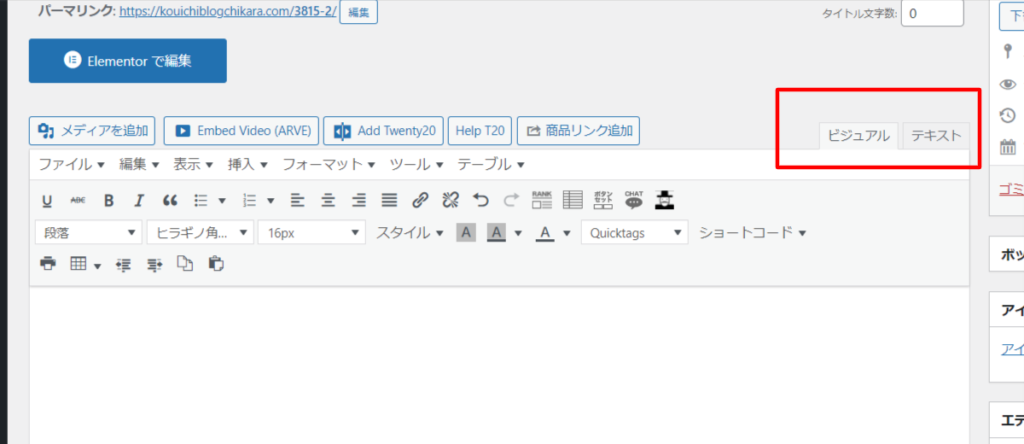
②新規追加を開くと編集画面になるので、ビジュアル画面とテキスト画面のどちらかに編集画面を切り替える

③タイトルの項目と本文を書く

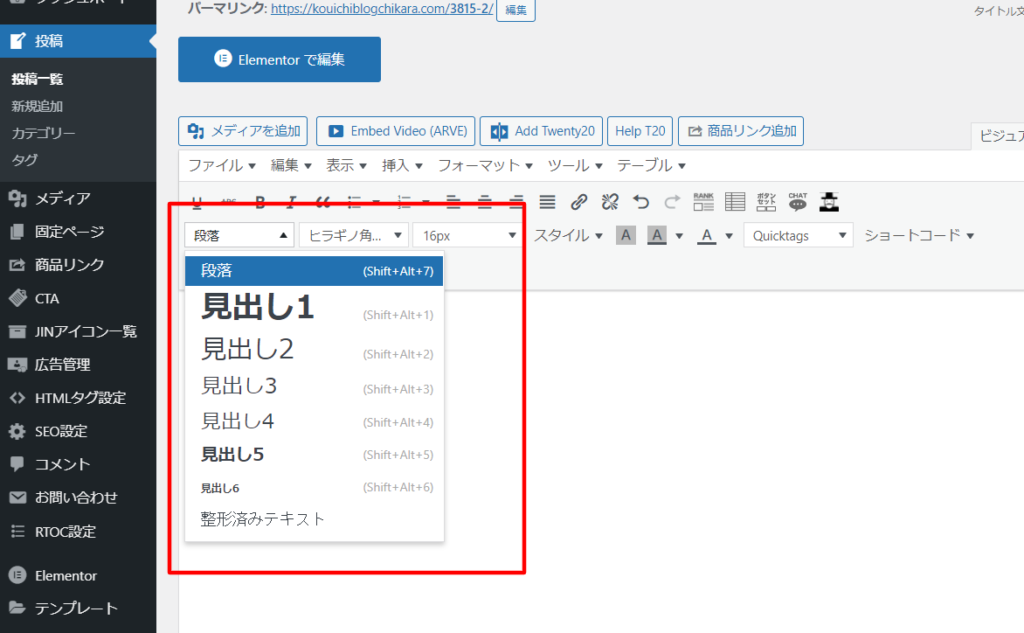
④ビジュアル画面で本文に見出しを追加したい場合は、段落をクリックして該当する見出しを追加する

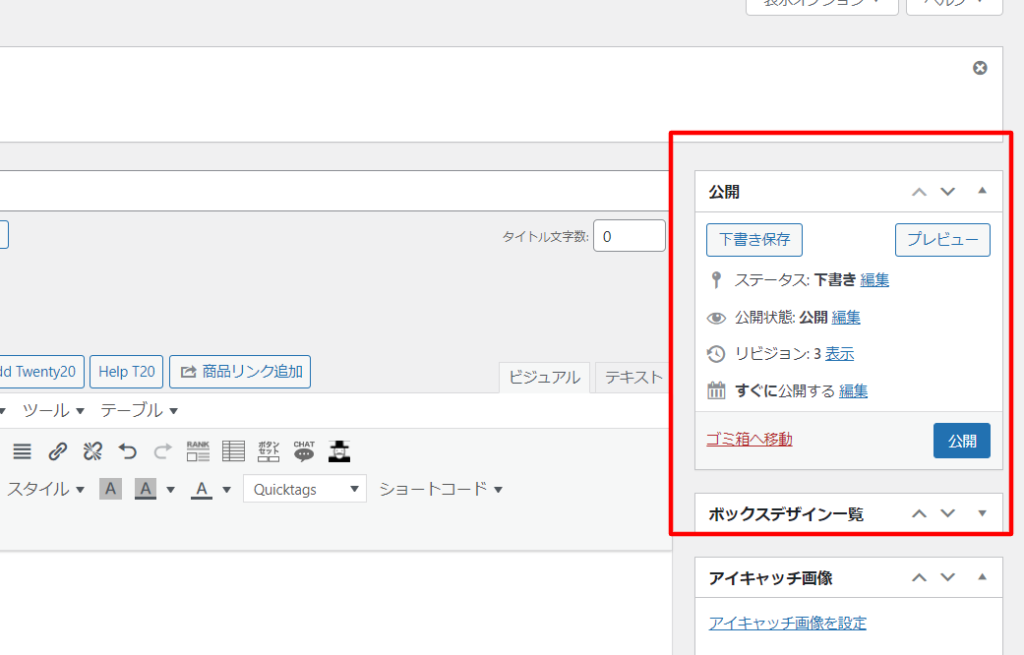
⑤プレビューをクリックし内容が問題なければ、公開をクリックすると投稿が完了

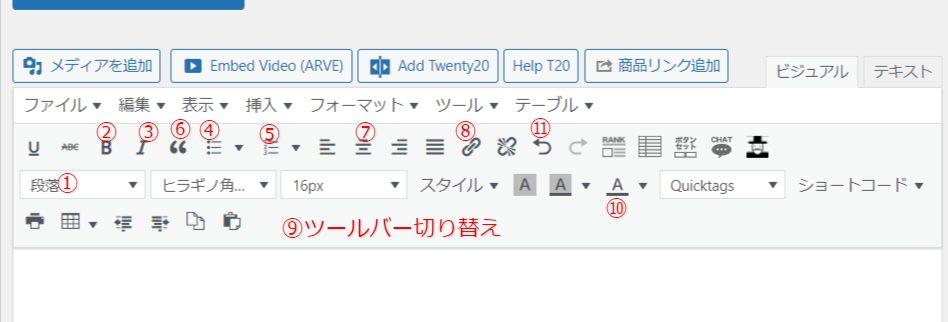
ツールボタンの使い方

ワードプレスのテーマによって表示のされ方が違いますが、よく使う機能だけ解説します。
基本的にはWordと同じような操作画面なので、それほど難しくはないと思います。
①段落(プルダウンメニュー):見出しを設定できる
②太字:太字にできる
③イタリック:文字を斜体にできる
④番号無しリスト:番号なしのリストを作ることができる
⑤番号付きリスト:番号ありのリストを作ることができる
⑥文字揃え:左揃え、中央揃え、右揃えができる
⑦引用:引用したい部分に使う
⑧リンクの挿入/編集:URLの挿入や編集ができる
⑨ツールバー切り替え:隠れているツールバーの表示・非表示ができる
⑩テキスト色:文字の色を変更できる
⑪元に戻す/やり直す:元に戻したり、やり直したりできる
⑫フォントサイズ:フォントのサイズを変更できる
ちなみにWordPress管理画面の左側にある投稿をクリックし、投稿一覧を開き、タイトル側にカーソルを持っていくと作成した投稿ページの編集などができます。
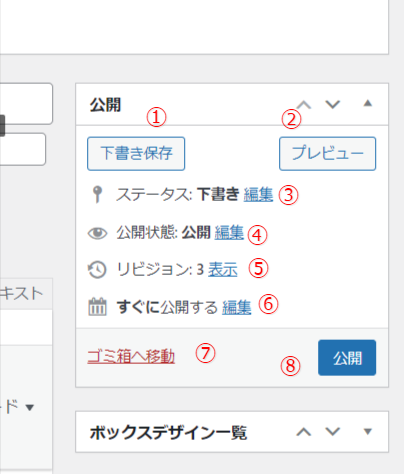
公開

①下書き保存:記事を公開せずに保存する場合に使う。または公開した後、下書きに戻したいときに使う。
②プレビュー:記事がどのように表示されるのか確認する時に使う。
③ステータス:現在の記事の状態を表している。今は「下書き」の状態。公開すると「公開済み」になる。
④リビジョン:WordPressは過去の状態を保存しており、過去の記事に戻ったり、2つのリビジョンを文章比較したりできる。
⑤ゴミ箱へ移動:この記事をゴミ箱に移動する。
⑥公開:記事をホームページ上に公開する。
以上、ワードプレスの編集画面(クラシックエディター)の使い方を解説しました。
ワードプレスのテーマによって表示が若干異なる場合がありますが、基本的な操作は同じですので、参考にしてみてください。

