こんにちは。クリンクスデザインです。
アイキャッチ画像を設定する事で、読んでもらえる可能性が高いため、WordPressブログなどを作成し記事を投稿する時にアイキャッチ画像を設定したいと思う方が多いかと思います。
そんな方向けに今回は、アイキャッチ画像の設定方法を紹介します。
画像作成でおすすめなアプリはこちら
Contents
アイキャッチ画像を設定する方法
①記事投稿画面にアイキャッチ画像設定項目を追加する

最初の段階では、記事投稿画面のアイキャッチ画像の設定項目が表示されていないため、画面右上の表示オプションをクリックし「アイキャッチ画像にチェック」を入れます。
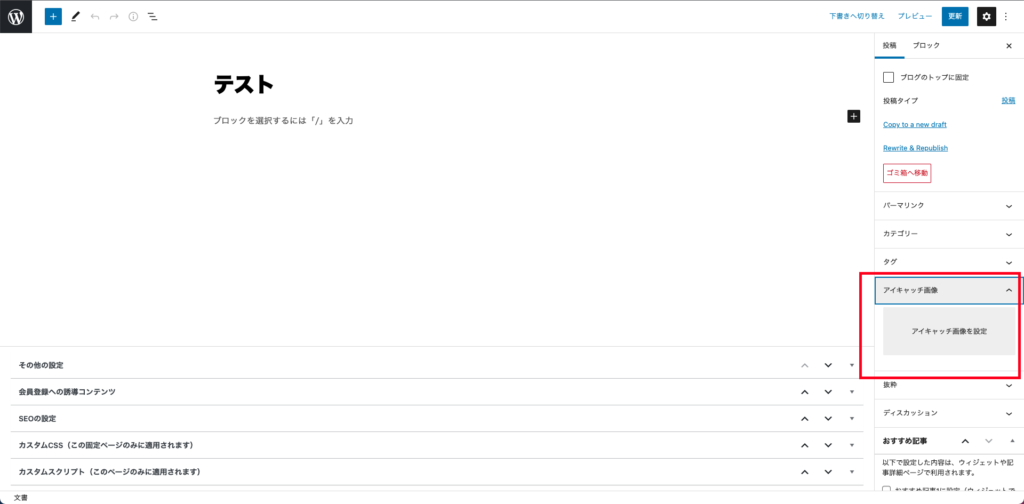
②アイキャッチ画像を設定する
記事投稿画面右のアイキャッチ画像エリアにあるアイキャッチ画像設定をクリック

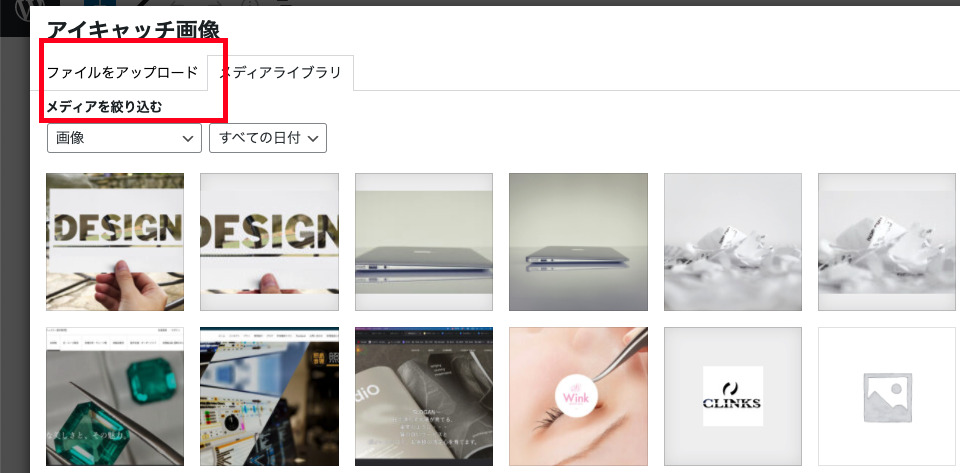
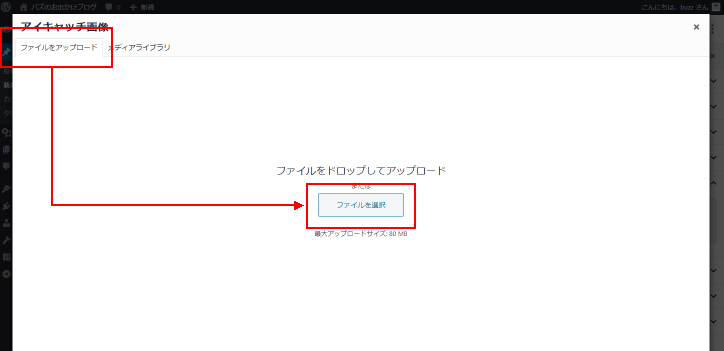
今回は新しい画像をアップロードします。「ファイルをアップロード」タブをクリックし、表示された画面の「ファイルを選択」をクリックしてください。

アイキャッチ画像にしたい画像をPCのなかにあるファイルなどから選ぶアイキャッチ画像を設定をクリック
上記の方法でアイキャッチ画像の設定が完了します。
WordPressでブログ運営などする場合は、必要になりますので覚えておく事をおすすめします。
おすすめのアイキャッチ画像のサイズ
先ほどは、アイキャッチ画像の設定方法についてお話ししましたが、アイキャッチ画像のサイズが間違っているとトップページに投稿した記事が表示された時に画像が全て表示されない事があります。
そうならない為にできるだけアイキャッチ画像のサイズを統一すると良いです。
オススメのサイズは「16:9」
ちなみに比率は「1:1.91(縦:横)」が良く基本的に比率を間違えていなければ、表示する事は可能ですが、あまり小さいサイズにしてしまうと画像がボケてしまうので注意が必要です。
有料テーマ
| テーマ名 | 推奨サイズ |
| SANGO | 680px × 390px |
| JIN | 760px × 428px |
| ストーク | 730px × 411px |
画像の外側に文字を入れてしまうと上手く表示されない事があるので、できるだけ画像の中央に文字入れをすると良いです。
無料テーマ
| テーマ名 | 推奨サイズ |
| Cocoon | 800px × 450px |
| Simplicity | 680px × 383px |
| Lightning | 800px × 450px |
アイキャッチ画像を作るコツ
アイキャッチ画像をフリー画像サイトから探してくる方も多いかと思いますが、文字入れなどをしっかりとした画像を作成した方が記事を読んでもらいやすいです。
アイキャッチ画像を作成するコツは、以下の通りです。
①文字を目立たせる
②画像を見ただけで内容が分かるようにする
物の画像をアイキャッチ画像に設定する場合、そのまま文字入れすると見づらくなってしまうので、文字を縁取りしたり、文字に背景をつけると良いです。
おすすめのデザインツールは「Canva(無料)」
アイキャッチ画像はAdobeのPhotoShop、IllustraterやPowerPoint、Windowsのペイントなど各種の画像編集ツールで作成します。
その中で弊社がおすすめするのは、無料で利用できるデザインツール「Canva」です。
私も普段からすごく利用をしております。
Pro版もあり、個人的にはPro版をオススメ致します。
ブログ運用される場合はほぼ、Adobe製品でアイキャッチやヘッダーを作成する事はなくなりましたね。
デザイナー向けに制作されたツールではないため、画像の編集に慣れていない方でもおしゃれな画像が作れるよう配慮されています。
操作は大きく分けて以下の2ステップのみ。
・テンプレートから画像を選択
・タイトルなどの文章を入力
ブログのタイトルをアイキャッチ画像に文字入れする事で、どんな内容かすぐに分かるためクリックされる可能性が高くなります。
まとめ
いかがでしたでしょうか?
アイキャッチはサイトに訪れたユーザーにクリックしてもらう為にとても重要な設定になります。
画像の編集などもWordPress上で編集ができるのでぜひ活用してみて下さい。


