こんにちは。クリンクスデザインです。
今回はWordPressでの記事に画像や動画を追加する方法をご紹介いたします。
WordPressではテキストとは別に、画像を使う事で視覚から見た目の良い記事が作り出されます。
今回ではその画像や動画どのようにして追加をするのかを詳しく画像もつかいながら説明をしていきたいと思います。
WordPressには画像を保存出来るメディアライブラリという保存場所があります。

その保存されてる画像を選択してそ使用する事で、色んな記事にご利用が出来るようになります。
その保存されている画像や動画は「メディアライブラリ」から確認することができます。
それでは、その保存されてるメディアライブラリの表示の確認方法などを見ていきたいと思います。
Contents
メディアライブラリを表示してましょう
カメラやスマホで撮影した画像などみなさんパソコンで共有されたりしますよね。
その保存されたパソコン内の事を、私達はエンジニアの中では「ローカル環境」というように読んでいます。
そしてその保存されてる画像などはWordPressではメディアライブラリの中に保存をして管理を行う事ができます。
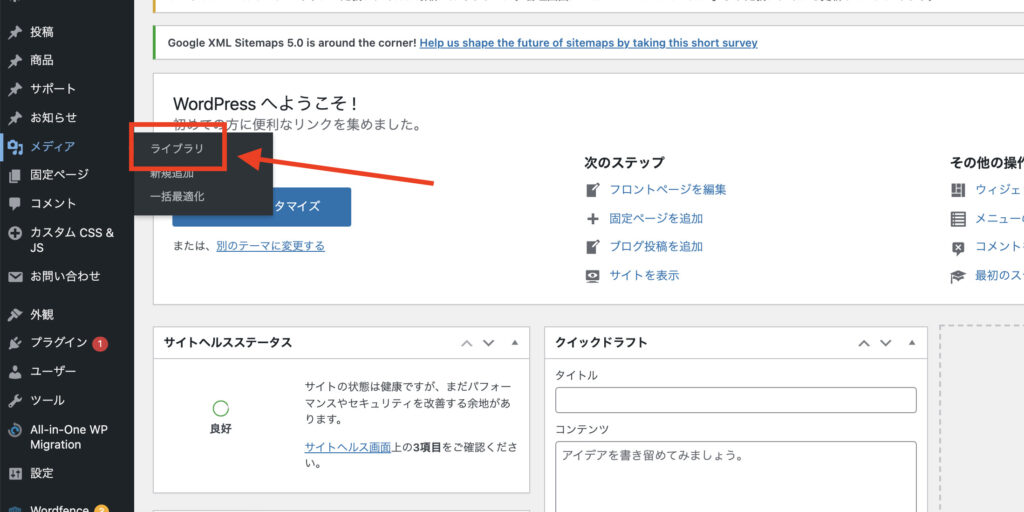
それでは、早速メディアからライブラリを選択して画像を追加して一覧に表示してみましょう。
画像の追加方法
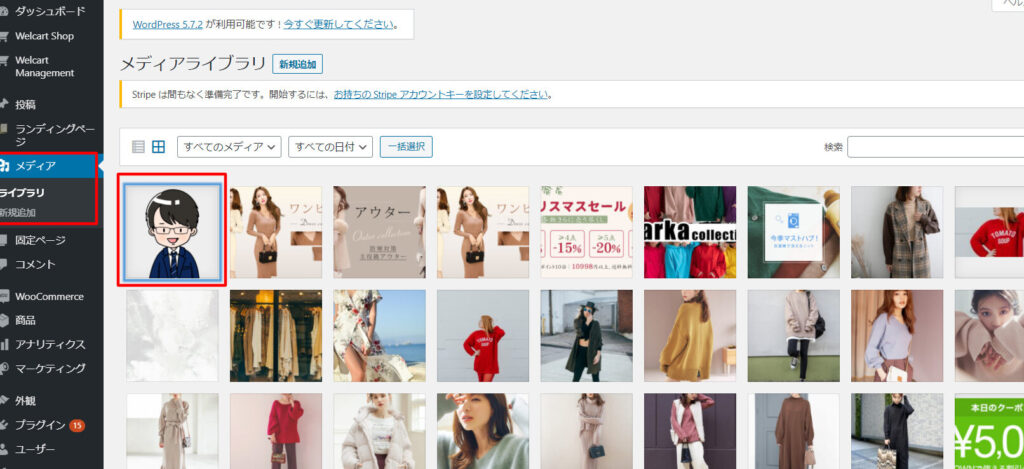
画面左側のメディアをクリックして下さい。

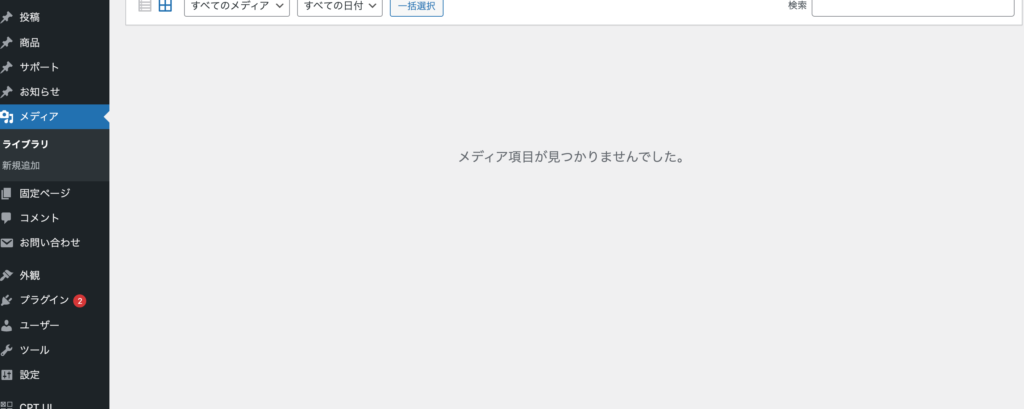
メディアライブラリの画面が表示されます。
現在はまだライブラリに画像を追加していないのでライブラリには何も表示されておりません。

では、ここから新しい画像を追加していきたいと思います。
手順では記事を作成して画像を追加するだけなのでとても簡単です。
画像を追加するにはいくつか方法がありますのでそちらも一緒にみていきましょう。
では新規作成から新しい記事を作成したら、ブロックから画像ボタンを追加してアップロードをクリックしてください。


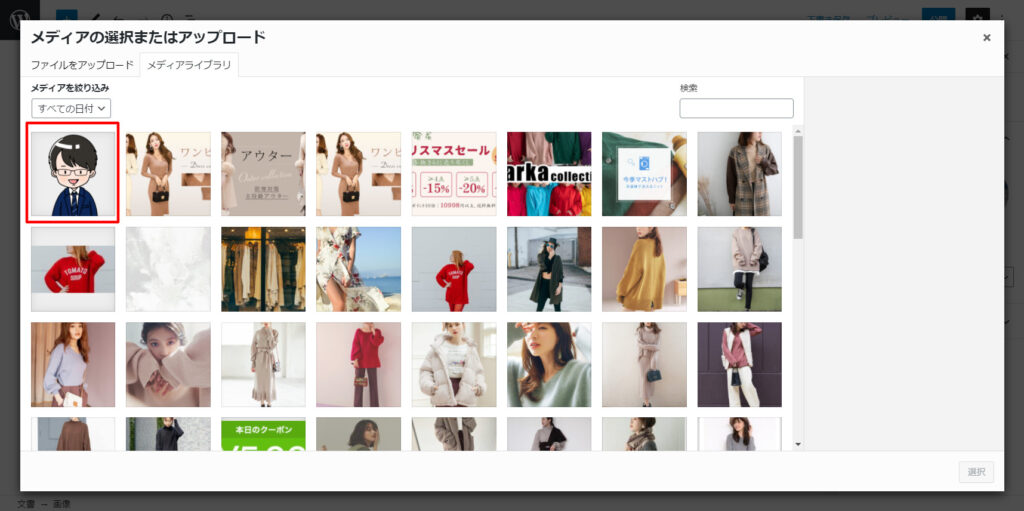
ここで表示をさせたい画像をクリックを押して、左下の選択を押して下さい。
そしたら記事に画像が追加されます。

この記事に画像を挿入したら、一度きりだけ使用という訳ではございせん。
メディアライブラリから画面を表示して確認すれば、先程アップロードした画像が保存されてるのが確認が出来るかと思います。

ブロックエリアから画像を挿入する方法
ここでは、ブロックエディタというWordPressで新しく導入されたエディタを使用いたします。
では画像を追加してみましょう。
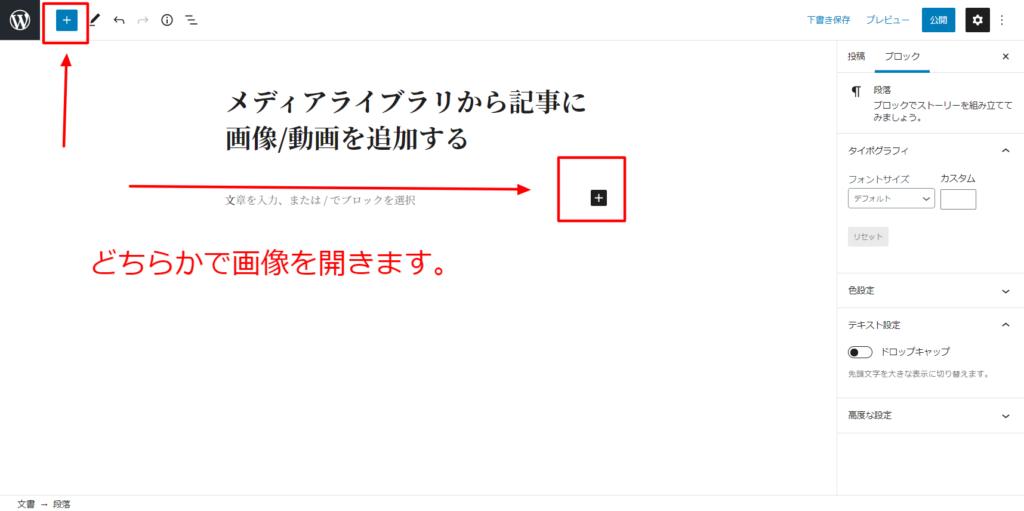
まずは左上の「+」ボタンから画像を選択して下さい。
履歴で何度も使用されてるようで、あれば右の「+」ボタンからでも選択できます。

画像はメディアの箇所にありますのでこちらを選択して下さい。


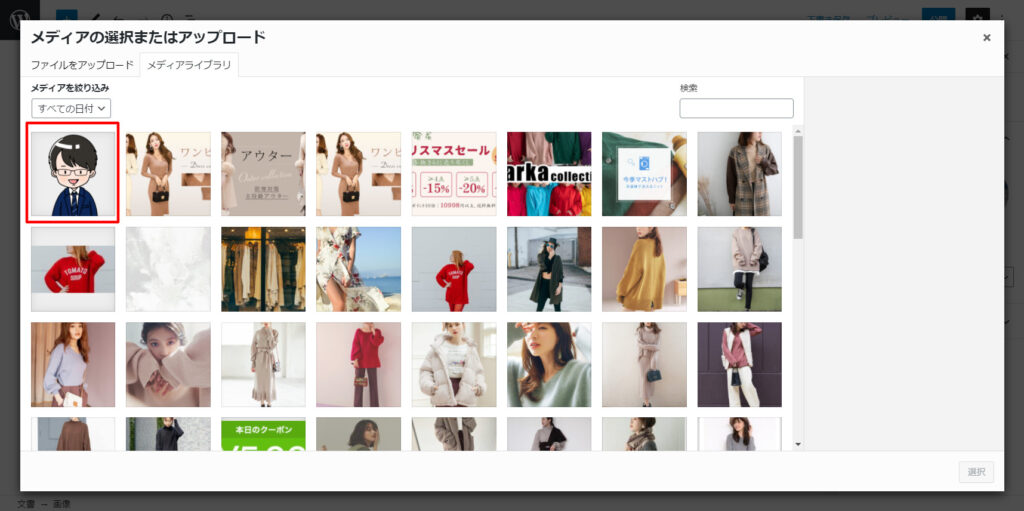
ブロックから画像を選択し終わったら、メディアライブラリをクリックして下さい。

選択したらこのWordPressで保存されてる画像一覧が表示されるはずです。
本文内や画像を追加したい箇所などは、指定の画像選択してその画像をクリックして表示をさせます。


画像が追加されましたね。
こうして新しく画像を追加する方法や既に追加された画像を色んな箇所で使用することができます。
保存されている画像のURLを確認する方法は?
WordPressのテーマやその他の使用方法では、画像のURLが必要な場合がございます。
例えば、商品インクや関連ブログのアイキャッチなどの表示を行う場合などで、この画像URLを設定しないといけなかったりします。
現在ではほとんどそういう手間を省いて、テーマ開発者様はテーマを作成していますので、この画像URLの確認方法は必ず知っておきましょう。
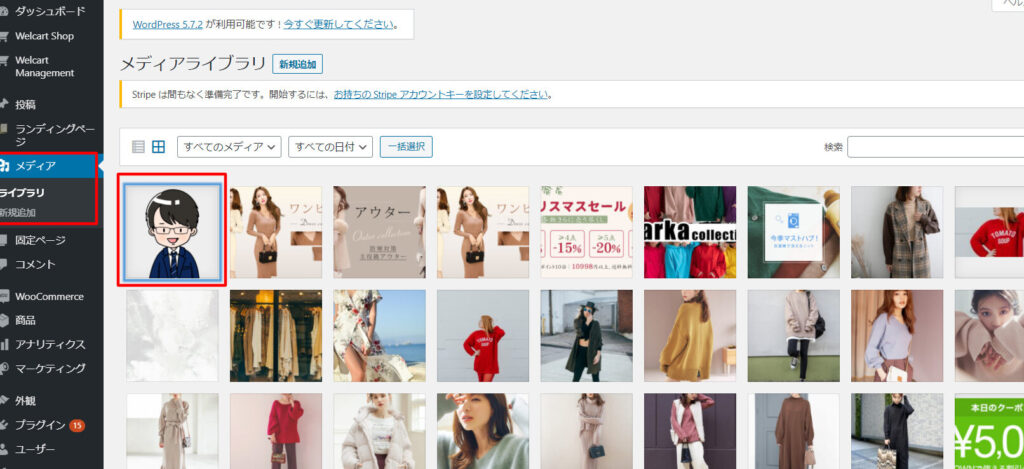
まずはメディアライブラリから画像一覧を表示させましょう。
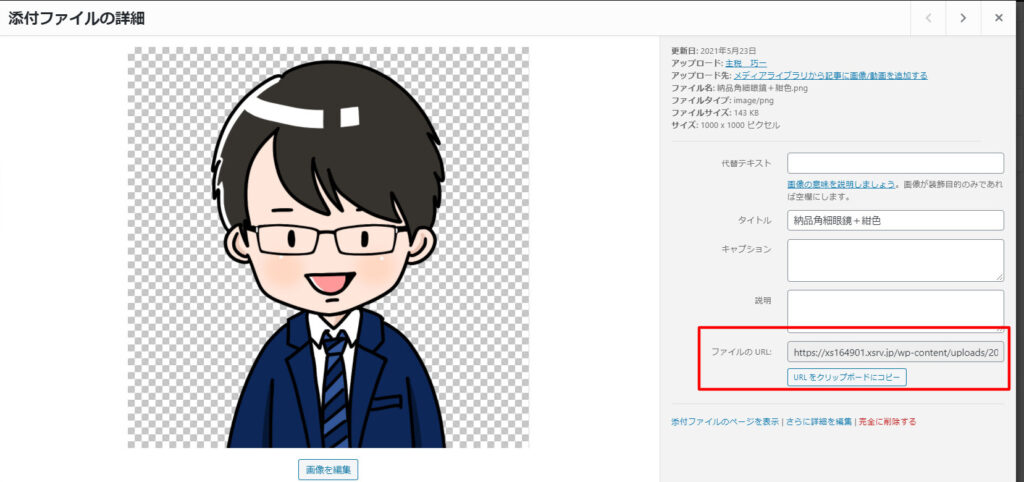
メディアライブラリからURLの確認したい画像を選択ができたらその画像の詳細が開きます。

ここではその画像の詳細が表示されます。
「タイトル」「キャプション」「説明」などもここで管理して編集ができるようになります。
もしこの画像を削除したい場合などは右下の「完全に削除」を押せばこの画像をWordPressの保存から完全に画像を削除ができます。

では、この赤枠の画面右下に「ファイルにURL」が表示されているのが確認ができます。
これがこの画像のURLになります。
URLをクリップボードにコピーというボタンがありますね。
こちらはわざわざ全選択してURLをコピーしなくてもこのボタンをクリックするだけで簡単にコピーしてくれます。
そしてこの画像を挿入されたい所に貼り付けをしてあげて下さい。
メディアライブラリに画像を直接アップロードする
では、ここではまとめて画像を追加されたい時に便利な方法をご紹介いたします。
記事に画像を追加する場合は、どうしても1枚画像を追加する時に向いているでしょう。
ですが、しかし既に沢山の画像を使用するというのが予めわかっている場合では、メディアからまとめて画像を追加して上げると記事編集の効率がよくなってきます。
そうすることで、アップロードした画像はあとから記事から簡単に使用が行えるようになりますので時間短縮をしていきましょう。
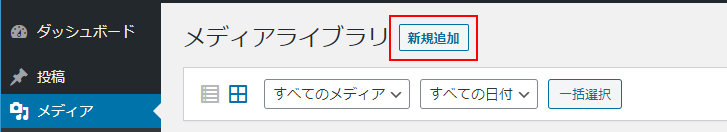
メディアライブラリを表示したあと「新規追加」をクリックしてください。

画面上部に新規追加を選択し
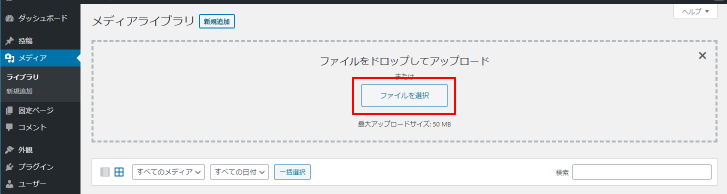
以下の表示に切り替わします。
そこで「ファイルを選択」をクリックしてメディアに画像をアップロードを行います。
ここでは選択して画像を追加していますが、追加したい画像を選択のままドラッグ&ドロップで追加する事もできます。
私はこちらの方がとても便利で使いやすいです。

ここで、確認してもらいたい事があります。
私の現在の環境ではアップロードできるファイルの最大サイズは1GBです。
こちらは、追加出来る画像サイズの事になります。
例えば、カメラ撮影においてサイズ選択を指定出来る機能があります。そこで画像のサイズを大きいサイズで選択して撮影してその画像によっては1GB以上になる場合がございます。スマホの画像サイズでは平均3~5MBぐらいなので問題なく取り込めますが、カメラ撮影のLOW形式に近い撮影の場合は1GB以上のファイルになるので気をつけましょう。
この1GB以上のファイル容量を変更する際はレンタルサーバーでの設定で変更が行えるかと思いますので確認してみて下さい。
画像のアップロードする容量の変更方法(Xサーバー)
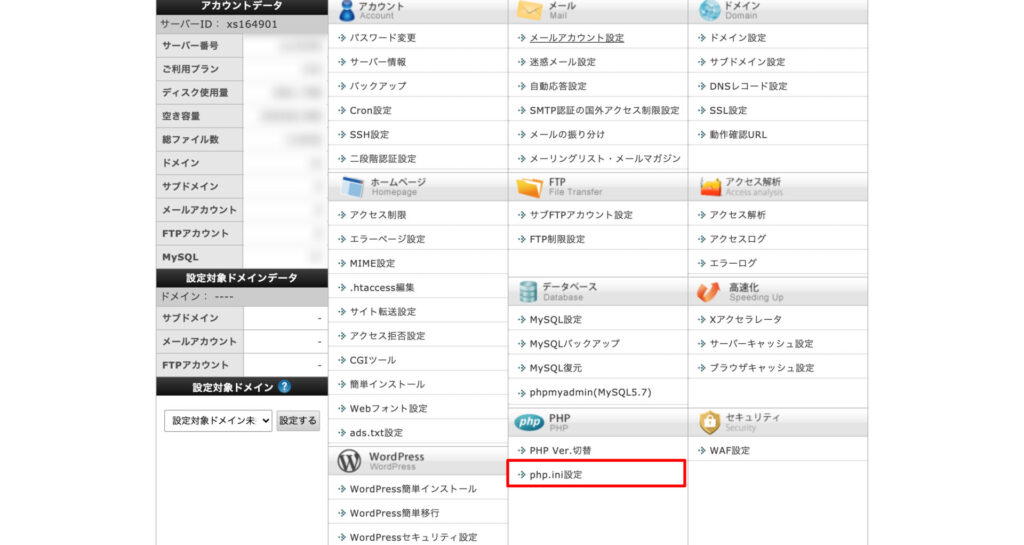
では簡単にXサーバー契約ではサーバーパネルからこの画像の容量を変更する設定を説明します。
まずは、サーバーパネルを開いたら、php.ini設定をクリックしてください。

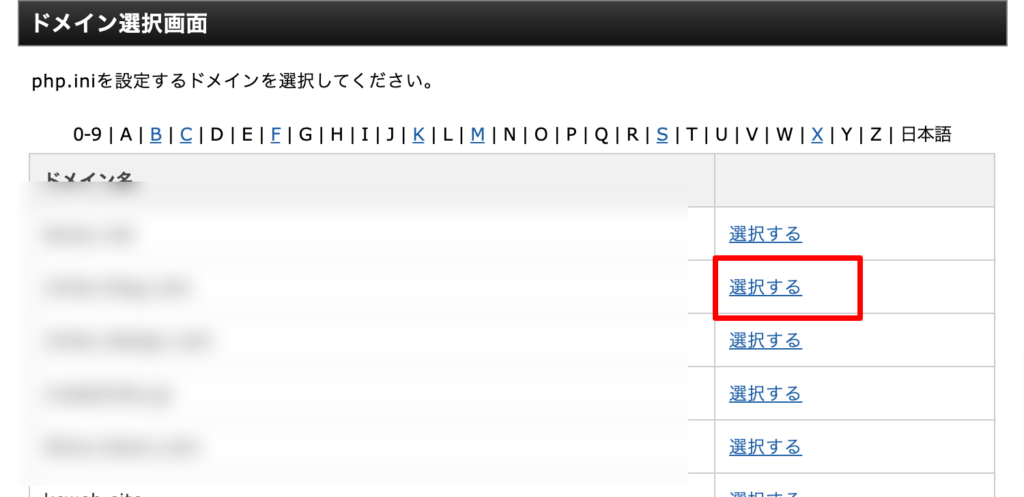
次に指定のドメインを選択して下さい。

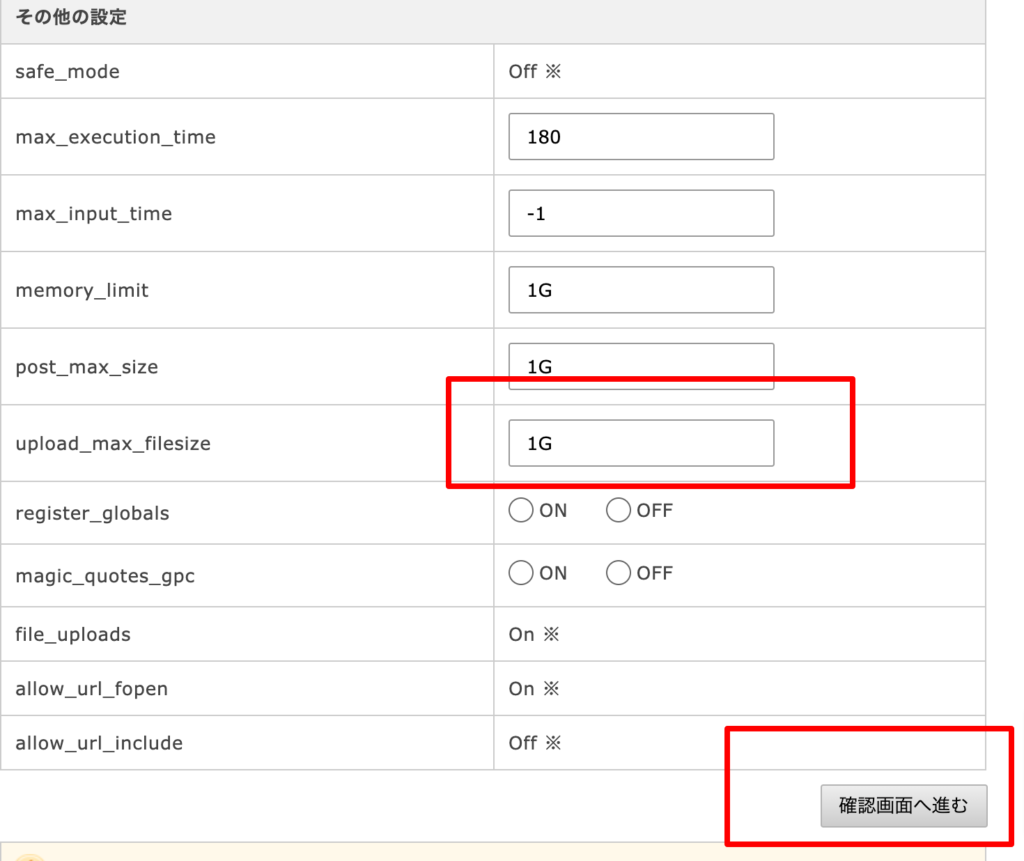
選択したらこちらでサイズを変更が行えます。

「upload_max_filesize」が一回のアップロードが出来るファイルサイズの設定場所になります。
他には投稿でのファイルサイズやメモリの容量の最大値での変更も行えます。
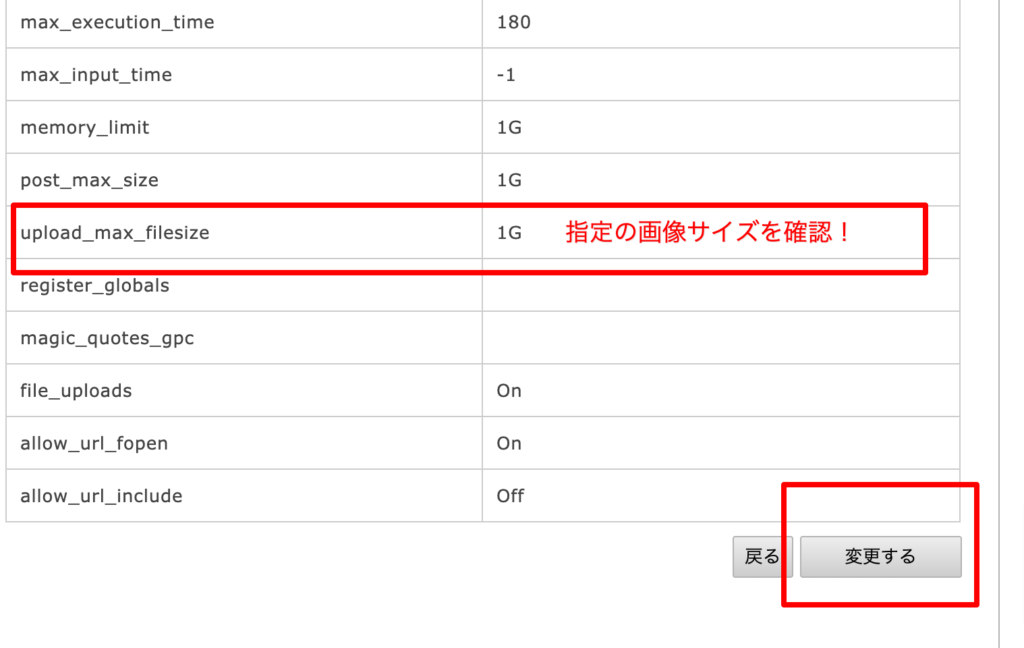
設定が完了後は確認が画面に移ります。

ここで先程の設定の変更を確認ができましたら設定は終了です。
数値に関しては任意の数値で変更をして下さい。
まとめ
いかがでしたでしょうか?
画像の追加方法はお分かりになりましたか?
メディアからや記事内から投稿する方法はとても簡単ですので、画像を追加する方法は必ず必要になります。
直接アップロードした画像は他の記事にも利用でき、更には本文中にも利用ができるので是非活用して下さい。



